First, create a new Sencha Touch project; we can do this by selecting the New Project option from the welcome screen or from the toolbar:

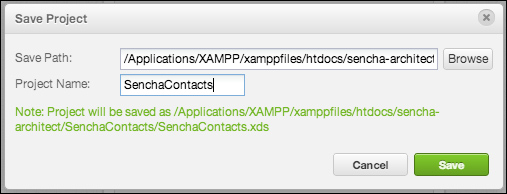
Right after the project is created, we will see the landing screen, with the toolbar, canvas, project inspector, config panel, and toolbox. We will save our project immediately. To do so, click on Save in the toolbox or press Ctrl + S (cmd + S on Mac OS). The Save Project screen will be displayed.
We will save the project as SenchaContacts inside the sencha-architect directory, the same directory we saved our Ext JS project to. The following screenshot shows the Save Project screen:

Now that the project is saved, we can start implementing it. We will use the following development workflow: first we will implement the Model, then the Store, then the View, lastly the Controller, and repeat it until our project is finished.



