For all Sencha Touch projects, after you save it, you will see a button on the toolbox named Package as shown in the following screenshot:

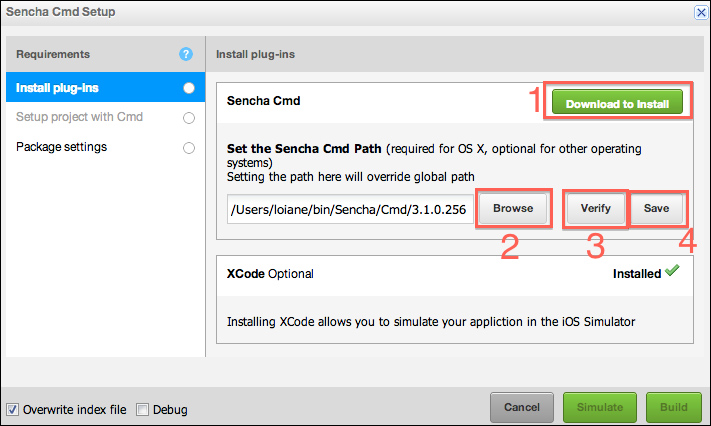
Clicking on the Package button is the first step that we need to take prior to emulating the app. When we click on it, a screen is displayed as shown in the following screenshot:

The first thing we need to do is to download and install Sencha Cmd (1). If you already did it, then you need to set the path of where you installed Sencha Cmd (2). The next step is to verify if everything is ok, by clicking on the
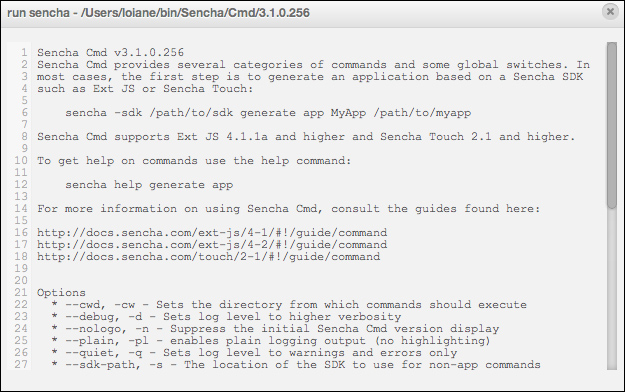
Verify button (3). The output should be a window, which will pop up (terminal) and Sencha Architect will try to execute the sencha command just to make sure everything is ok. If it's ok, just click on Save (4).

Next, go to the Setup project with Cmd vertical tab. Notice that the Install plug-ins tab now has a green bullet. Our goal is to have all the tabs with green bullets. This means we have the setup completed and we are...



