After all the testing that we have done, it is time to test on a real device!

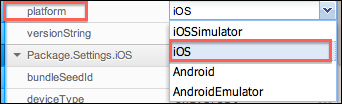
The configurations are the same for iOS and Android (that we have set up on the previous topic). Now, if we want to test on a real device, we simply need to change the platform to iOS or Android as demonstrated in the previous screenshot.
Testing an app on a real Apple device requires a few more steps. We first need to create a provisioning profile on the iOS developer center. And to have an account for the iOS developer center (https://developer.apple.com/account/ios/overview.action), you need to pay 99 USD annually to Apple. But if you only want to emulate the app, you do not need to pay anything!
So the first step is to create the provisioning profile. Make sure the applicationId (App ID) is the same as set on the packager. You also need to set the bundleSeedId (you can also find what your bundleSeedId is on your iOS developer account). You need to download the provisioning...



