After testing our nodes, the next thing that we're going to do is alter the commands in our package.json slightly. The reason that we're going to do this is because we want each of our network nodes to be aware of what URL they are currently on. For example, they could be on http://localhost:3001, localhost:3002, localhost:3003, and so on. Therefore, we want each node to be aware of the URL that it is being hosted on.
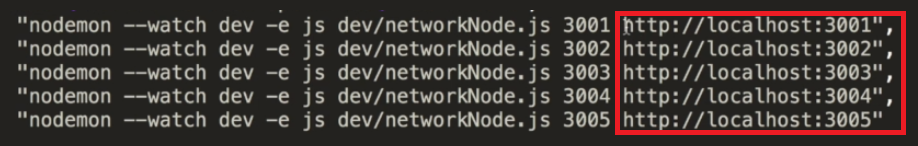
In our package.json, as a third parameter to each of our commands, we are going to add the node's URL. Therefore, our first node's URL will simply be http://localhost:3001. It is likely that for our second node it will be http://localhost:3002. Similarly, you can add URLs for the remaining nodes, as shown in the following screenshot:

After adding the URLs, save the file. Now we have the URL of each node being passed...