Welcome to jQuery Mobile Web Development Essentials, Second Edition. Both myself and Andy Matthews have tried our best to create a book that introduces and prepares you for building mobile-friendly websites with jQuery Mobile.
On August 11, 2010, John Resig (creator of jQuery) announced the jQuery Mobile project. While focused on the UI framework, it was also a recognition of jQuery itself as a tool for mobile sites, and that work would be done to the core framework itself to make it work better on devices. Release after release, the jQuery Mobile project evolved into a powerful framework encompassing more platforms, more features, and better performance with every update.
But what do we mean when we refer to a "UI framework"? What does it mean for developers and designers? jQuery Mobile provides a way to turn regular HTML (and CSS) into mobile-friendly sites. As you will see in the book, you can take a regular HTML page, add in the required bits for jQuery Mobile (essentially five lines of HTML), and find your page transformed into a mobile-friendly version instantly.
Unlike other frameworks, jQuery Mobile is focused on HTML. In fact, for a framework tied to jQuery, you can do a heck of a lot of work without writing a single line of JavaScript. It's a powerful, practical way of creating mobile websites that any existing HTML developer can pick up and adapt within a few hours. Compare this to other frameworks, such as Sencha Touch; Sencha Touch is also a powerful framework, but its approach is radically different, using JavaScript to help define and lay out pages. jQuery Mobile is much friendlier to people who are more familiar with HTML as opposed to JavaScript. jQuery Mobile is "touch-friendly", which will make sense to anyone who has used a smart phone, and struggled to click the right spot on a website with tiny text and hard-to-spot links.
It will make sense to anyone who accidentally clicked a Reset button instead of Submit. jQuery Mobile will enhance your content to help solve these issues. Regular buttons become large, fat, and easy to hit. Links can be turned into list-based navigation systems. Content can be split into virtual pages with smooth transitions. You will be surprised just how much jQuery Mobile will do for you without writing much code at all.
jQuery Mobile has some very big sponsors. They include Nokia, Blackberry, Adobe, and other large companies. These companies have invested money, hardware, and developer resources to help ensure the success of the project.

Ah, the million dollar question! Luckily this one is easy to answer: nothing. jQuery Mobile, like jQuery itself, is completely free to use for any purpose. Not only that, it's completely open source. Don't like how something works? You can change it. Want something not supported by the framework? You can add it. To be fair, digging deep into the code base is probably something most folks will not be comfortable doing. However, the fact that you can if you need to, and the fact that other people can, leads to a product that will be open to development by the community at large.
Finally, along with not paying a dime to download and work with jQuery Mobile, the best thing is that you probably already have all the skills necessary to work with the framework. As you will see in the chapters of the book, jQuery Mobile is a HTML-based framework. If you know HTML, even just simple HTML, you can use jQuery Mobile framework. Knowledge of CSS and JavaScript is a plus, but not entirely required (While jQuery Mobile uses a lot of CSS and JavaScript behind the scenes, you don't actually have to write any of this yourself!).
jQuery Mobile does not create native applications. You'll see later in the book how you can combine jQuery Mobile with "wrapper" technologies such as PhoneGap to create native apps, but in general, jQuery Mobile is for building websites. The question on whether to develop a website or a mobile app is not something this book can answer. You need to look at your own business needs and see what will satisfy them. Because we are not building mobile apps themselves, we do not have to worry about setting up any accounts with Google or Apple or paying any fees for the marketplace. Any user with a mobile device that includes a browser will be able to view your mobile-optimized sites.
Again, if you want to develop true mobile apps with jQuery Mobile, it's definitely an option.
While we'd like to think that this book will cover every single possible topic you would need for all your jQuery Mobile needs, there will most likely be things we can't cover. If you need help, there are a couple of places you can try.
Firstly, the jQuery Mobile docs (http://jquerymobile.com/demos/) cover syntax, features, and development in general, much like this book. While the material may cover some of the same ground, if you find something confusing here, try the official docs. Sometimes a second explanation can really help.
Secondly, the jQuery Mobile forum (http://forum.jquery.com/jquery-mobile) is an open-ended discussion list for jQuery Mobile topics. This is the perfect place to ask questions. Also, it's a good place to learn about problems other people are having. You may even be able to help them. One of the best ways to learn a new topic is by helping others.
Do you want to see jQuery Mobile in action? There's a site for that. JQM Gallery (http://www.jqmgallery.com/) is a collection of user-submitted sites built using jQuery Mobile. Not surprisingly, it too uses jQuery Mobile that makes it yet another way to sample jQuery Mobile.

Chapter 1, Preparing Your First jQuery Mobile Project, walks you through your first jQuery Mobile project. It details what must be added to your project's directory and source code.
Chapter 2, Working with jQuery Mobile Pages, continues the work in the previous chapter and introduces the concept of jQuery Mobile pages.
Chapter 3, Enhancing Pages with Headers, Footers, and Toolbars, explains how to enhance your pages with nicely formatted headers and footers.
Chapter 4, Working with Lists, describes how to create jQuery Mobile listviews. These are mobile-optimized lists that are especially great for navigation.
Chapter 5, Getting Practical – Building a Simple Hotel Mobile Site, walks you through creating your first "real" (albeit simple) jQuery Mobile application.
Chapter 6, Working with Forms and jQuery Mobile, walks you through the process of using jQuery Mobile-optimized forms. Layout and special form features are covered in detail.
Chapter 7, Creating Modal Dialogs and Widgets, walks you through special jQuery Mobile user interface items for creating grid-based layouts, dialogs, and collapsible content areas.
Chapter 8, Moving Further with the Notekeeper Mobile Application, walks you through the process of creating another website, an HTML5-enhanced note taking application.
Chapter 9, jQuery Mobile Configuration, Utilities, and JavaScript Methods, describes the various JavaScript-based utilities your code may require.
Chapter 10, Working with Events, details the events thrown by various jQuery Mobile-related features, such as pages loading and unloading.
Chapter 11, Enhancing jQuery Mobile, demonstrates how to change the default appearance of your jQuery Mobile sites by selecting and creating unique themes.
Chapter 12, Creating Native Applications, takes what you've learned previously and shows how to use the open source PhoneGap project to create real native applications.
Chapter 13, Becoming an Expert – Building an RSS Reader Application, expands upon the previous chapter by creating an application that lets you add and read RSS feeds on mobile devices.
Nothing! Technically, you need a computer and a browser, but jQuery Mobile is built with HTML, CSS, and JavaScript. No IDE (Integrated Development Environment) or special tool will be required to work with the framework. If you've got any editor on your system (and all operating systems include a free editor of some sort), you can develop with jQuery Mobile.
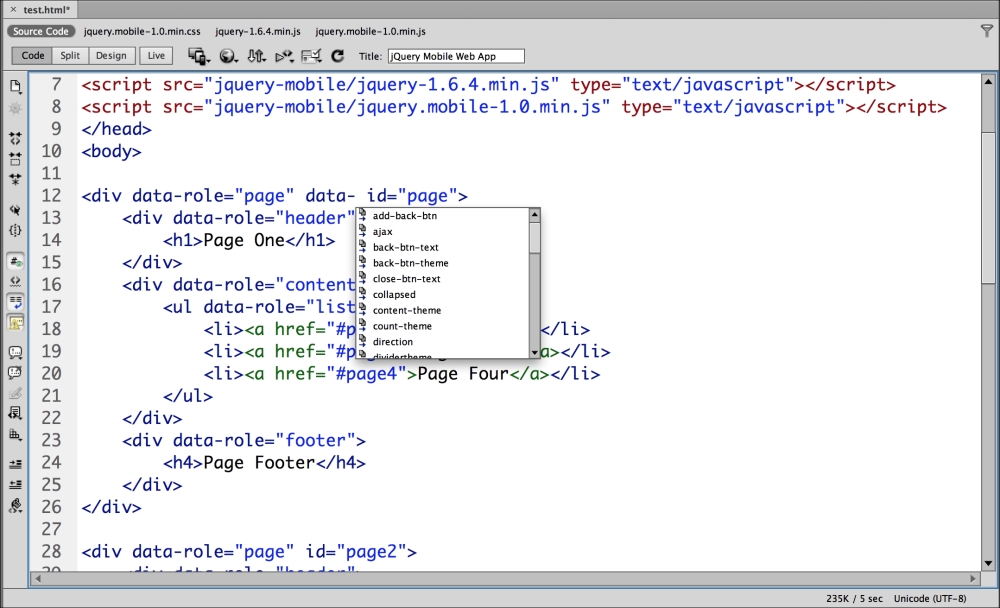
There are good IDEs out there that can help you be more productive. Adobe Dreamweaver CC, for example, includes native support for jQuery Mobile with code assist and device previews.

At the end of the day, you can develop with jQuery Mobile for free. It's zero cost for you to download, develop, and publish jQuery Mobile sites.
This book is for anyone looking to embrace mobile development and expand their skillsets beyond the desktop.
In this book, you will find a number of styles of text that distinguish between different kinds of information. Here are some examples of these styles, and an explanation of their meaning.
Code words in text are shown as follows: "Notice the new data-title tag added to the div tag."
A block of code is set as follows:
<html> <head> <title>First Mobile Example</title> </head> <body>
New terms and important words are shown in bold. Words that you see on the screen, in menus or dialog boxes, for example, appear in the text like this: "Imagine our Megacorp page. It's got three pages, but the Products page is a separate HTML file."
Feedback from our readers is always welcome. Let us know what you think about this book—what you liked or may have disliked. Reader feedback is important for us to develop titles that you can really get the most out of.
To send us general feedback, simply send an e-mail to <[email protected]>, and mention the book title in the subject line of your message.
If there is a topic that you have expertise in and you are interested in either writing or contributing to a book, see our author guide on www.packtpub.com/authors.
Now that you are the proud owner of a Packt book, we have a number of things to help you to get the most from your purchase.
This book contains many code samples. You are not expected to type them in. You should not type them all in. Rather, you should download them from the public GitHub repository set up for the book: https://github.com/cfjedimaster/jQuery-Mobile-Book. The GitHub repository will be updated as typos and other mistakes are found in the book. Therefore it is possible that the code may not exactly match the text in the book.
If you are not familiar with Git, then simply click on the Downloads tab and then either Download as zip or Download as tar.gz to quickly get an archived collection of all the files.
You should extract these files onto a local web server. If you do not have one installed, we recommend installing Apache (http://httpd.apache.org/). Apache works on all platforms, is free, and is typically easy to install. Once extracted, you can edit these files, view them in your browser, or copy them as a starting point for your own projects.
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
Although we have taken every care to ensure the accuracy of our content, mistakes do happen. If you find a mistake in one of our books—maybe a mistake in the text or the code—we would be grateful if you would report this to us. By doing so, you can save other readers from frustration and help us improve subsequent versions of this book. If you find any errata, please report them by visiting http://www.packtpub.com/support, selecting your book, clicking on the errata submission form link, and entering the details of your errata. Once your errata are verified, your submission will be accepted and the errata will be uploaded to our website, or added to any list of existing errata, under the Errata section of that title.
Piracy of copyright material on the Internet is an ongoing problem across all media. At Packt, we take the protection of our copyright and licenses very seriously. If you come across any illegal copies of our works, in any form, on the Internet, please provide us with the location address or website name immediately so that we can pursue a remedy.
Please contact us at <[email protected]> with a link to the suspected pirated material.
We appreciate your help in protecting our authors, and our ability to bring you valuable content.
You can contact us at <[email protected]> if you are having a problem with any aspect of the book, and we will do our best to address it.



