When working on charts, we may find that there is a set of colors that works well or that there are settings that we may want to use in other charts. This is where themes are helpful. Themes are just a collection of common options that we can apply to all charts.
To get started, follow the ensuing instructions:
Create an empty options object using the following code:
var myTheme = {};Assign the properties we want in the theme, such as colors or a background color as follows:
myTheme.colors = ["#000000", "#ff0000", "#00ff00", "#0000ff"] myTheme.chart = { backgroundColor: '#cccccc' }; myTheme.title = { style: { fontSize: '20px', fontFamily: '"Georgia", "Verdana", sans-serif', fontWeight: 'bold', color: '#000000' } }Call
Highcharts.setOptionsto apply our theme to all charts using the following code:Highcharts.setOptions(myTheme);
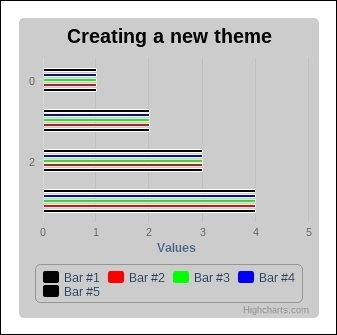
The following is the output chart:

The
Highcharts.setOptions function, as previously discussed, sets options globally; a theme is just a set of options that we want applied to all charts.
If we want to store the theme in a separate file, we only need to make a few small changes. First, we will create our theme in a new file. In this file, we will create our theme in the Highcharts namespace, include our theme file after highcharts.js on our main page, and call Highcharts.setOptions, as shown in the following code:
// myTheme.js
Highcharts.myTheme = {
// Our theme goes here
};
// main page
<script type='text/javascript' src='highcharts.js'></script>
<script type='text/javascript' src='myTheme.js'></script>
<script type='text/javascript'>
// ... chart creation ...
Highcharts.setOptions(Highcharts.myTheme);
// ... chart rendering …
</script>Highcharts provides a few basic themes out of the box. This includes grid, skies, gray, dark blue, and dark green, in addition to the default colors. They can be found in the themes folder and are included just as you would include any other theme. More details on theming can be found at http://highcharts.com/docs/chart-design-and-style/themes.



