The first step of our development project is based in Photoshop. We need to go back to our website design file and export the images we need for our page.
Since we designed such a minimal page, most of the elements in our page are made by HTML elements, not by images. We still have a couple of images though, such as our avatar and work thumbnails, so let's export them to use them in our page.
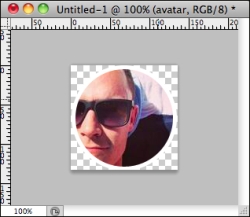
Regarding the avatar, there are two ways that we can go about doing this; the easy way and the proper way. The easy way is to just export our circle avatar and its border as a .png file with a transparent background. The following screenshot shows the Avatar.png file with a transparent background:

By exporting a transparent .png file, we can easily use the image in the web page with any background color, which will work and is probably good enough. But this is not the best way to go about doing this. What if you want to change your avatar after the website is done? Or what if you want...



