There are several different table View libraries available specifically for rendering tables in Backbone, and there are also many popular non-Backbone specific libraries (such as jqGrid or DataTables) that you can easily adapt for use in Backbone. However, BackGrid (http://backgridjs.com/) stands out from the rest because it combines a powerful feature set, simple design, and support for Backbone Paginator out of the box.
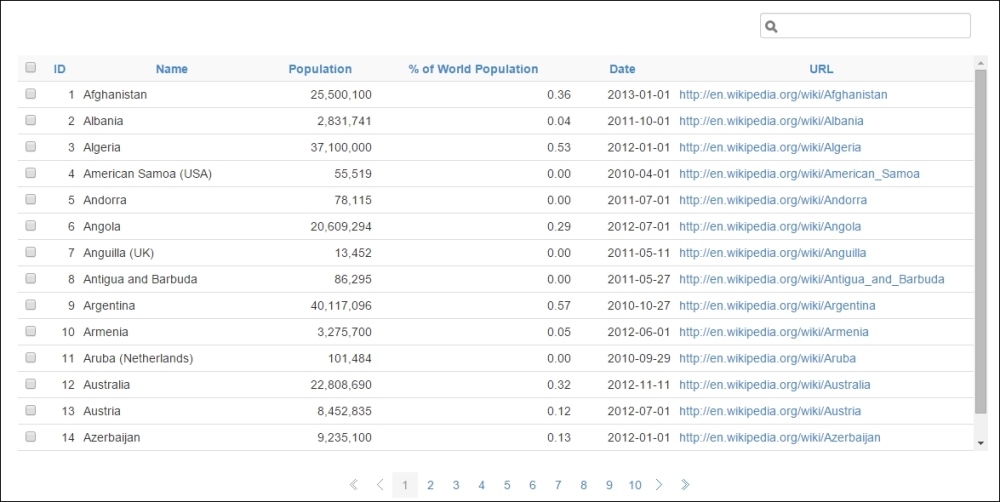
Here's an example of a table generated using BackGrid:

To use BackGrid, you simply extend it, just as you would with any other View and then, instantiate it with one extra columns option:
var BookResultsGrid = Backgrid.Grid.extend();
var grid = new BookResultsGrid({
columns: [
{name: 'bookTitle', label: 'title', cell: 'string'},
{name: 'numPages', label: '# of Pages', cell: 'integer'},
{name: 'authorName', label: 'Name of the Author',
cell: 'string'}
],
collection: bookResults
});
grid.render(...


