Before we submit our work to WordPress.org, we have to double-check our theme to make sure it's valid and meets all requirements of WordPress.org. As the _underscores theme is a starter theme, it currently doesn't provide editor styles. Editor styles are the styles for the WordPress editor in wpadmin (the backend). The purpose of these styles is to match the look of pages or posts on frontend when the end user goes to the editor. For example, if we go to the http://localhost/topcat/markup-html-tags-and-formatting/ post, we'll see the following screenshot:

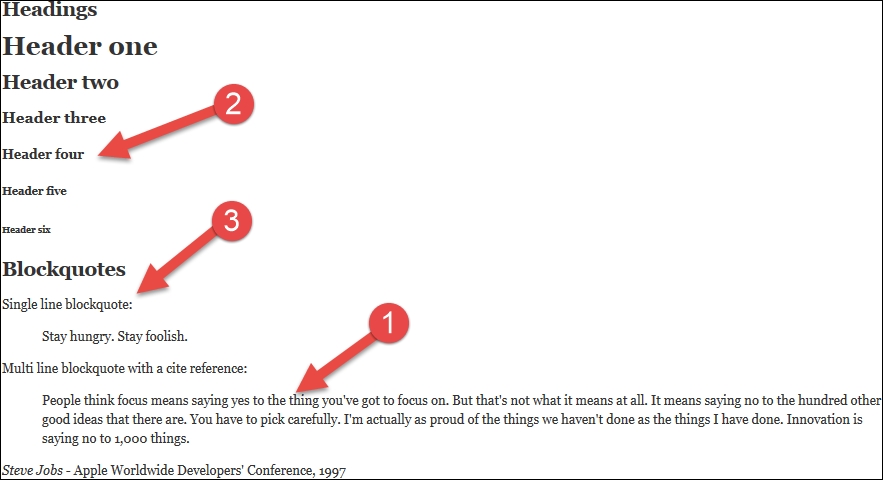
Then, if we open the same post in the editor in wpadmin, we get the following:

From the preceding screenshot, we can see that the font family is not the same (step 1), the font color is not the same (step 2), and the blockquote styling (custom HTML tag styling) is not applied (step 3). To fix this issue, we have to do the following two things:
Implement custom editor styles,
custom-editor-style.css. In this file...



