Now that we know what can be added, let's add them to our new container. We'll start off with the HTM file and then move on to the CSS file.
In our HTM file, add the following code. This will utilize all of the container tokens with the exception of the action buttons, which we'll add soon.
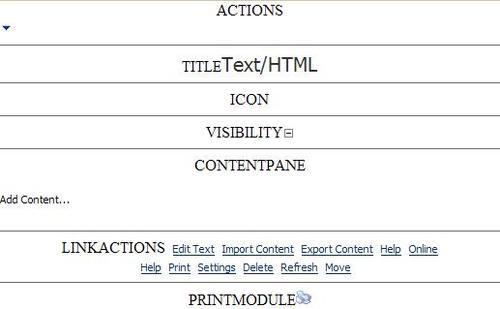
<div style="background-color:White;"> ACTIONS[ACTIONS] <hr /> TITLE[TITLE] <hr /> ICON[ICON] <hr /> VISIBILITY[VISIBILITY] <hr /> CONTENTPANE[CONTENTPANE] <hr /> LINKACTIONS[LINKACTIONS] <hr /> PRINTMODULE[PRINTMODULE] </div>
Go to the skin admin page (Admin | Skins on the menu). Now that we have a container in the folder called FirstSkin, we'll now get a little added benefit: When you select FirstSkin as the skin to deal with, the container will be selected as well, so you can work with them as a unit or as a Skin Package.


Go ahead, parse the skin package and apply our FirstSkin container. Go to the Home page.

It may not be pretty...



