The best way to understand and visualize what script.aculo.us can do for us is by getting our code up and running − quickly! Yes, we mean it. Let's explore some features of script.aculo.us with examples and real-world scenarios before we move on to create the next big thing on the Web.
You want to impress your application users, don't you? Effects are all about adding interactivity to your applications, which in turn gives an appealing user interface to make users fall in love with your applications.
script.aculo.us comes with an effects engine, which provides various effects such as grow, slide, highlight, and many more. When applied in applications these effects add beauty to the functionality.
And, what if I tell you that we can do this in one line of code? I know you won't believe it, so let's see it happening. Just copy and paste the following JavaScript code in your editor and you should see the magic unfold.
The HTML code, which we will use to add effects, is as follows:
<html> <body> <div id="effect-id"> </div> </body> </html>
Now let's add effects to this<div>:
new Effect.Highlight($('effect-id'));
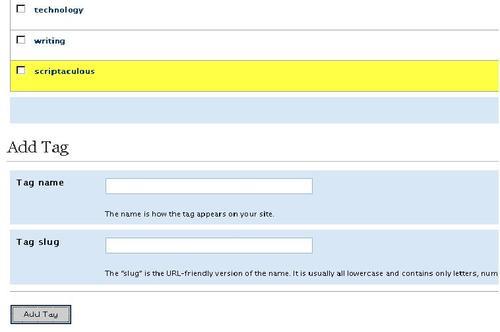
You should be able to see the effects when the<div> is selected. A simple real-world example of what you have done now is shown next. It's a WordPress application using the script.aculo.us effects.

Want to try something else? Try this:
new Effect.Fade($('effect-id'));
After applying the fade effect to the<div>, you should see the<div> fading away slowly.
We will use many such effects in our applications throughout the book.
Drag and drop is another feature that is quite often seen in many web applications. Imagine a simple shopping cart where you can simply drag-and-drop the items you want to buy from a list of items. Isn't it simple for users? Yes, it indeed is. And even better, it is simple for developers too.
The complete drag and drop features of script.aculo.us will be explained in Chapter 5. For now, check out the Backpackit application from 37signals at www.backpackit.com and visualize what kind of application you want to create using drag and drop.
In the following screenshot we can drag notes and lists, and re-arrange the items on the page:

Asynchronous JavaScript and XML or AJAX, as it is commonly known, redefines and bridges the gap between the web and desktop applications. As a user, we send requests to the server and data is received as a response. This is then displayed to us − the user − on the same page without the whole page getting reloaded. The same applies to desktop widgets synchronizing with web applications.
script.aculo.us uses the functions and power of Prototype, such as Request and Updater, to add AJAX functionality to web applications easily. For now, all you should understand is how it will help us in our applications.
In the previous screenshot we could add a List, Note, Divider, and Tag without moving to another page. Everything is done on the same page, but the data is sent to the server using AJAX. From the user's perspective, the application is easy, fast, and simple.
As we said before, we can add a Note, List, and Tag without moving to another page. This feature makes use of the power of XML features through AJAX techniques, which update the server at runtime and even fetch the data from the server without loading the whole page.
Our idea of building a project is also the same. We shall go through all these features step-by-step in Chapter 2.