In our final selectable example, we're going to make a basic image viewer. Images can be chosen for viewing by selecting the appropriate thumbnail.
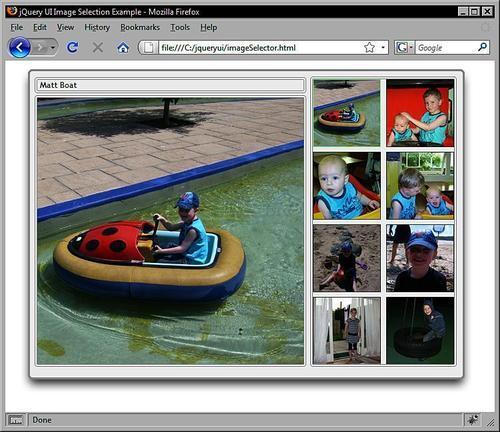
Although this sounds like a relatively easy achievement, in addition to the actual mechanics of displaying the selected image, we'll also need to consider how to handle multiple selections. The following screenshot shows an example of what we'll end up with:

The images used in this example are provided in the code download because they need to be the correct size for this example to look right. There should be eight of both the large and thumbnail versions of each image, and the sizes of each are 100 by 100 pixels for the thumbnails and 400 by 400 pixels for the large versions.
We need to create two new folders called large and thumbs within our img directory. Then you should place the thumbnail images from the code download, or an equivalent number of equivalently sized images, in the thumbs folder and the full-sized images...



