Location: http://drupal.org/project/captcha
A CAPTCHA is a challenge-response test most often placed within web forms to determine whether the user is human. The purpose of CAPTCHA is to block form submissions by spambots, which are automated scripts that post spam content everywhere they can.
The CAPTCHA module provides this feature to virtually any user facing web form on a Drupal site.

The next screen allows you to define challenges for known forms.

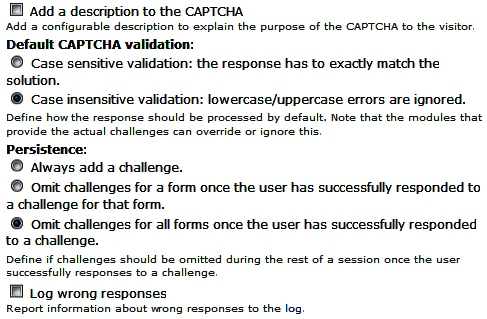
You can define the default CAPTCHA behavior.

If you are going to use 'Image CAPTCHAs', there is another menu choice to configure them.

You can define the characters to use in the code (such as avoiding the problems of O versus 0-zero) and the length of the string.

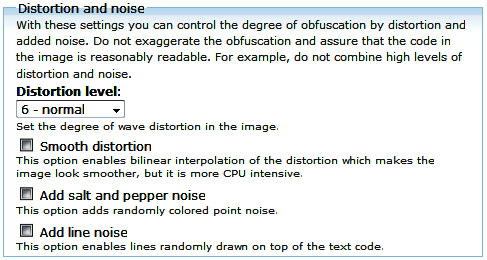
You can also make choices regarding the appearance of the image, such as the font characteristics.

The distortion level will make the characters even more difficult for a non-human to identify.

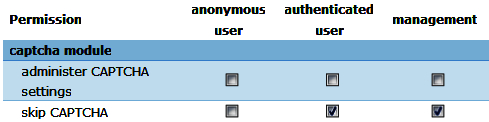
And finally, the permissions can be set to allow certain roles to avoid using CAPTCHA altogether.