Accordions are containers that are used to organize and display other UI elements. Thinking about each accordion section as static content is a mistake. The contents of accordion sections do change. For example, a user-triggered event might lead to the creation of a new element within the section. In all likelihood, the components inside a section will change size dynamically, and that's the part we need to be aware of. Why does it matter that accordion contents change size? Since this is an accordion, we'll likely have several sections (or at least a few). Does it make sense to have all of them with a uniform height? It does, until the height of one section grows too large. Then the section heights are no longer uniform. When this happens, we need to take a look at the accordion section height when they change, and potentially adjust some of the height settings on the fly.
Let's use the following markup to create an accordion widget:
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Section 1 content</p>
</div>
<h3>Section 2</h3>
<div>
<p>Section 2 content</p>
</div>
<h3>Section 3</h3>
<div>
<p>Section 3 content</p>
</div>
<h3>Section 4</h3>
<div>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
</ul>
</div>
</div>We'll create the accordion using all the default option values as follows:
$(function() {
$("#accordion").accordion();
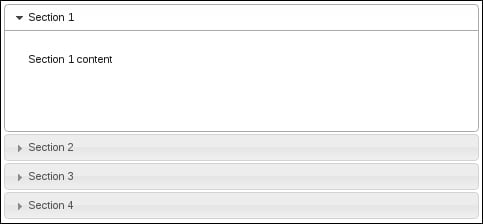
});Now, this is where we'll notice a slight inconsistency with regards to height. Here is what the first section looks like. It has minimal content, but uses more space than required.

This is due to the default value of the
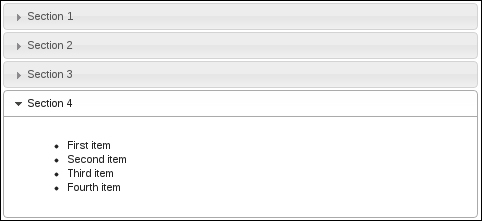
heightStyle option, which says that the height of every section in the accordion will be equal to that of the tallest section. Thus, we have wasted space in the first section. Let's look at the fourth section in the following screenshot to see why this happens:

We can see that the first section is as tall as the fourth section. This is due to the auto value of heightStyle. In this particular example, the difference isn't all that great. That is, the first section doesn't waste too much empty space. Therefore, it would probably make sense to keep this accordion configuration where each section has the same height.
The challenge arises when we're dealing with an application that is dynamically feeding content into a particular accordion section, and at some point where a certain threshold is reached, it no longer makes sense to keep the auto heightStyle configuration.
Setting the heightStyle to auto solves the problem for us, as each section will only use the height necessary to display the content. However, it would be nice if we were able to change this property of the accordion when the height of the content itself changes.
(function( $, undefined ) {
$.widget( "ab.accordion", $.ui.accordion, {
refresh: function() {
this._super( "refresh" );
if ( this.options.heightStyle !== "content" ) {
return;
}
this.headers.next().each( function() {
if ( $( this ).css( "height" ) ) {
$( this ).css( "height", "" );
}
});
}
});
})(jQuery);
$(function() {
$( "#accordion" ).accordion();
for ( var i=0; i<20; i++ ){
$( "ul" ).append( "<li>nth item</li>" );
}
$( "#accordion" ).accordion( "option", "heightStyle", "content" )
.accordion( "refresh" );
});What we've done here is extend the accordion widget's
refresh() method to allow the heightStyle option to be changed to content on the fly. The default implementation doesn't allow this. To illustrate this idea, consider the code above where we're creating the accordion widget and adding 20 new items to the last content section. We're using the default section height here, that is, auto. So, had we not extended the refresh() method to allow this behavior after populating the fourth section, we would have seen a scrollbar here.



