How to configure a raw HTML file in a Drupal environment will be explained here in brief. Doing this is important as HTML will start displaying when this step will be followed.
Drupal is a CMS that understands everything that has been written as per its API. It is made up of various APIs and the Theme API handles everything about the theme. If a user places HTML files that are having user-defined names, Drupal is not going to understand that.
Filenames of a theme and variables used in themes should be as per the Drupal Theme API.
We will explain in the following section how a raw HTML file is broken into various files and how they are named, so that Drupal understands them and can parse them.
We are taking garland as the base theme for all the instructions in the following section (Drupal 7 is being used in all the instructions).
Copy the folder of an existing Drupal theme (that is,
garland) tosites\all\themes.Rename the copied theme folder to your theme. Let's suppose the new theme name is
packt.Follow the directory structure of the old theme (
garland) in the new theme (packt).Rename
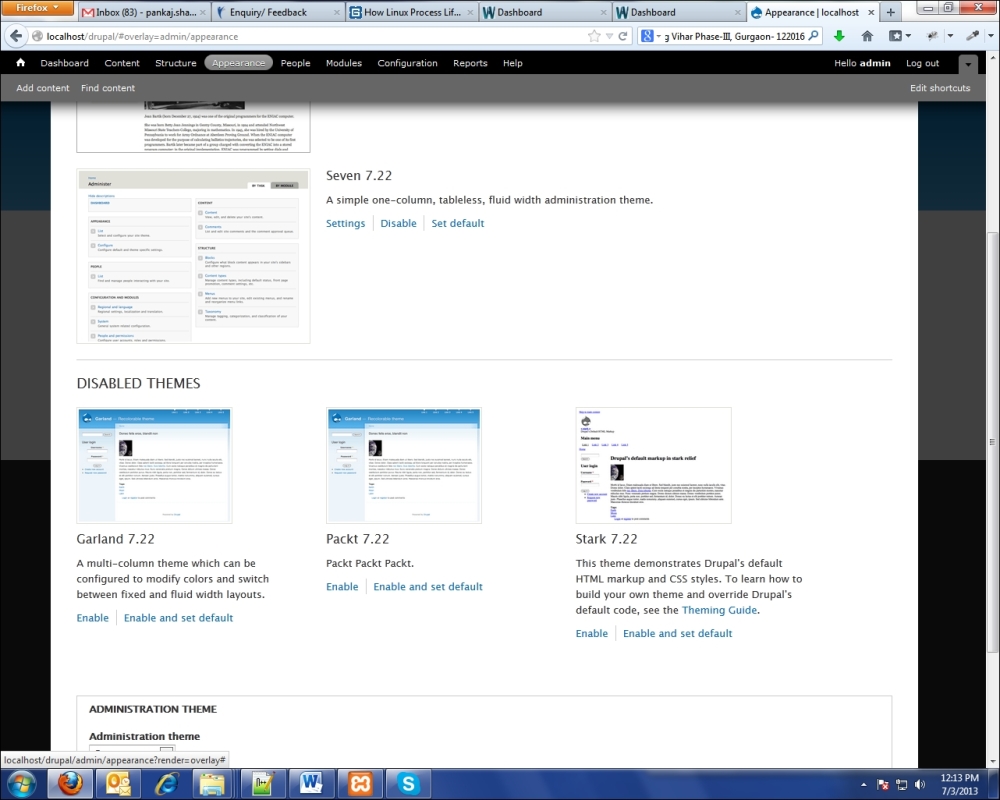
garland.infotopackt.infoand change the details such as the name and description in the file. The moment you complete this step, the theme will be reflected in the Admin panel. Rename thegarlandtheme's variables as per the new theme.Navigate to Admin | Appearance. Your newly created theme should appear in the Disabled themes section.
Enable the newly created theme (that is,
packt) and check at the frontend.Start coding in the template files of the new theme as per your requirement and the provided HTML. Refer to the next section for more details.
The following screenshot explains the file structure of the
garlandtheme (all Drupal files will have files with the same name):
Once our theme is configured successfully in Drupal, it should appear in the Admin panel. Our theme, packt, is configured successfully as shown in the following screenshot: