Themes let the user switch between different color schemes. Let us include a theme.scss file to our application. Till now, we have used the indigo-pink color scheme; let us use the add color scheme to the application:
The code for src/theme.scss is as follows:
@import '~@angular/material/_theming'; @include mat-core(); $primary: mat-palette($mat-red); $accent: mat-palette($mat-blue); $theme: mat-light-theme($primary, $accent); @include angular-material-theme($theme);
We added the red-blue theme for the application; we can choose any palettes out of the Material design color palettes (https://material.io/guidelines/style/color.html).
We also need to include the theme.scss file to the angular-cli.json file styles array:
"styles": [
"styles.scss",
"theme.scss"
] After adding the theme.scss file, we need to restart the application to see the theme effect.
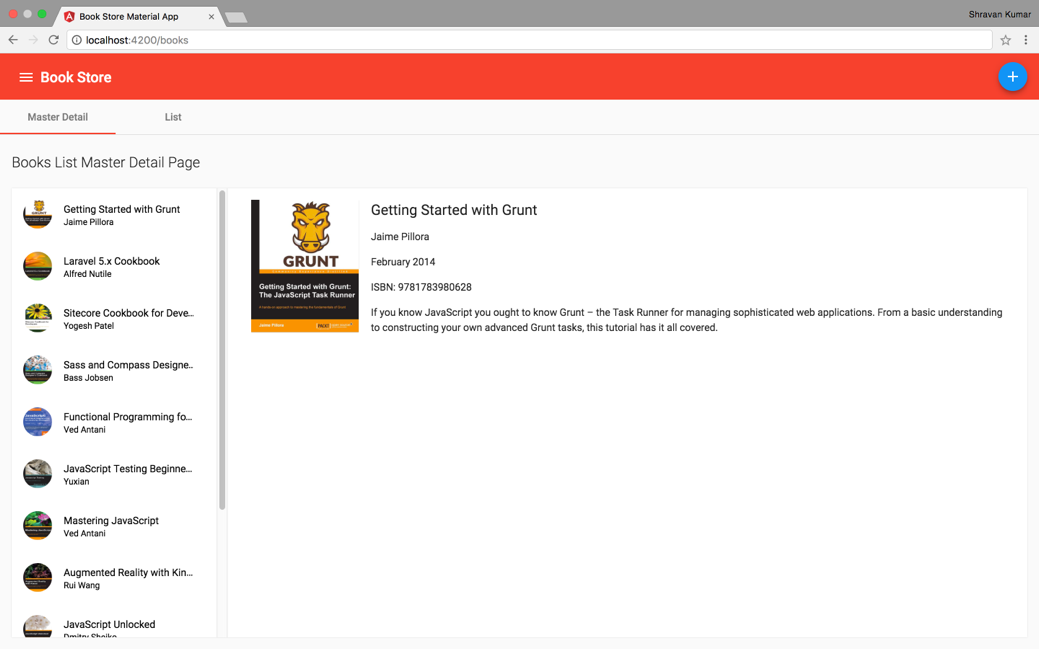
Here is the final output: