The URL parameters are used to pass information to Visualforce pages that the page or controller can then react to. For example, setting a record ID parameter into the URL for a page that uses a standard controller causes the controller to retrieve the record from the database and make it available to the page.
In this recipe, we will create a Visualforce search page to retrieve all accounts where the name contains a string entered by the user. If the parameter name is present in the page URL, a search will be run against the supplied value prior to the page being rendered for the first time.
This recipe makes use of a custom controller, so this will need to be created before the Visualforce page.
Navigate to the Apex Classes setup page by clicking on Your Name | Setup | Develop | Apex Classes.
Click on the New button.
Paste the contents of the
SearchFromURLController.clsApex class from the code download into the Apex Class area.Click on the Save button.
Next, create the Visualforce page by navigating to the Visualforce setup page, clicking on Your Name | Setup | Develop | Visualforce Pages.
Click on the New button.
Enter
SearchFromURLin the Label field.Accept the default SearchFromURL that is automatically generated for the Name field.
Paste the contents of the
SearchFromURL.pagefile from the code download into the Visualforce Markup area.Click on the Save button to save the page.
Navigate to the Visualforce setup page by clicking on Your Name | Setup | Develop | Visualforce Pages.
Locate the entry for the SearchFromURL page and click on the Security link.
On the resulting page, select which profiles should have access and click on the Save button.
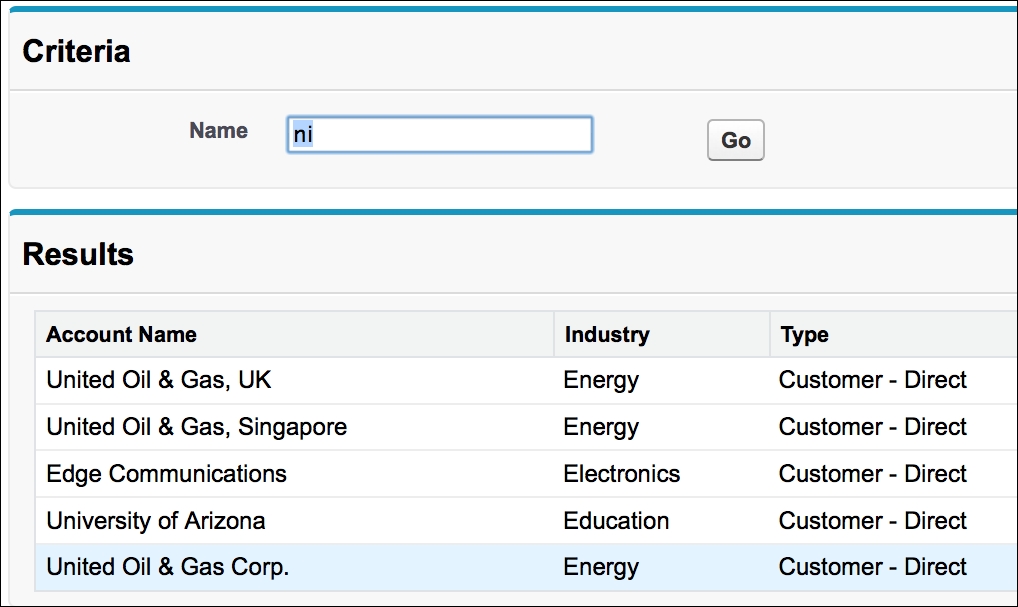
Opening the following URL in your browser retrieves all accounts where the Name field contains the text ni : https://<instance>/apex/SearchFromURL?name=ni.

Here, <instance> is the Salesforce instance specific to your organization, for example, na6.salesforce.com.
The constructor of the custom controller is the first method to be called when a Visualforce page is retrieved. This attempts to extract a value for the parameter Name from the page URL, and if one has been supplied, executes the search:
public SearchFromURLController()
{
searched=false;
String nameStr=
ApexPages.currentPage().getParameters().get('name');
if (null!=nameStr)
{
name=nameStr;
executeSearch();
}
}
Note
Note that the constructor also sets the value retrieved from the URL in the Name property. This property is bound to the input field on the page, and causes the input field to be prepopulated with the value retrieved from the URL when the page is first rendered.
The action method that executes the search is as follows:
public PageReference executeSearch()
{
searched=true;
String searchStr='%' + name + '%';
accounts=[select id, Name, Industry, Type from Account where name LIKE :searchStr];
return null;
}
Note
Note that searchStr is constructed by concatenating the search term with the % wildcard characters; this allows the user to enter a fragment of text rather than full words. Also, note that the concatenation takes place outside the SOQL query and the resulting variable is included as a bind expression in the query. If the concatenation takes place directly in the SOQL query, no matches will be found. This approach also helps to defend against SOQL injection attacks, as any text input by the user is surrounded by characters that stop embedded database commands from being executed.



