The components we've built so far have been isolated: they don't fit together, and there's no sequence of events for the user. In this chapter, we'll tie all those components into a functioning system. Here's how we'll do it.
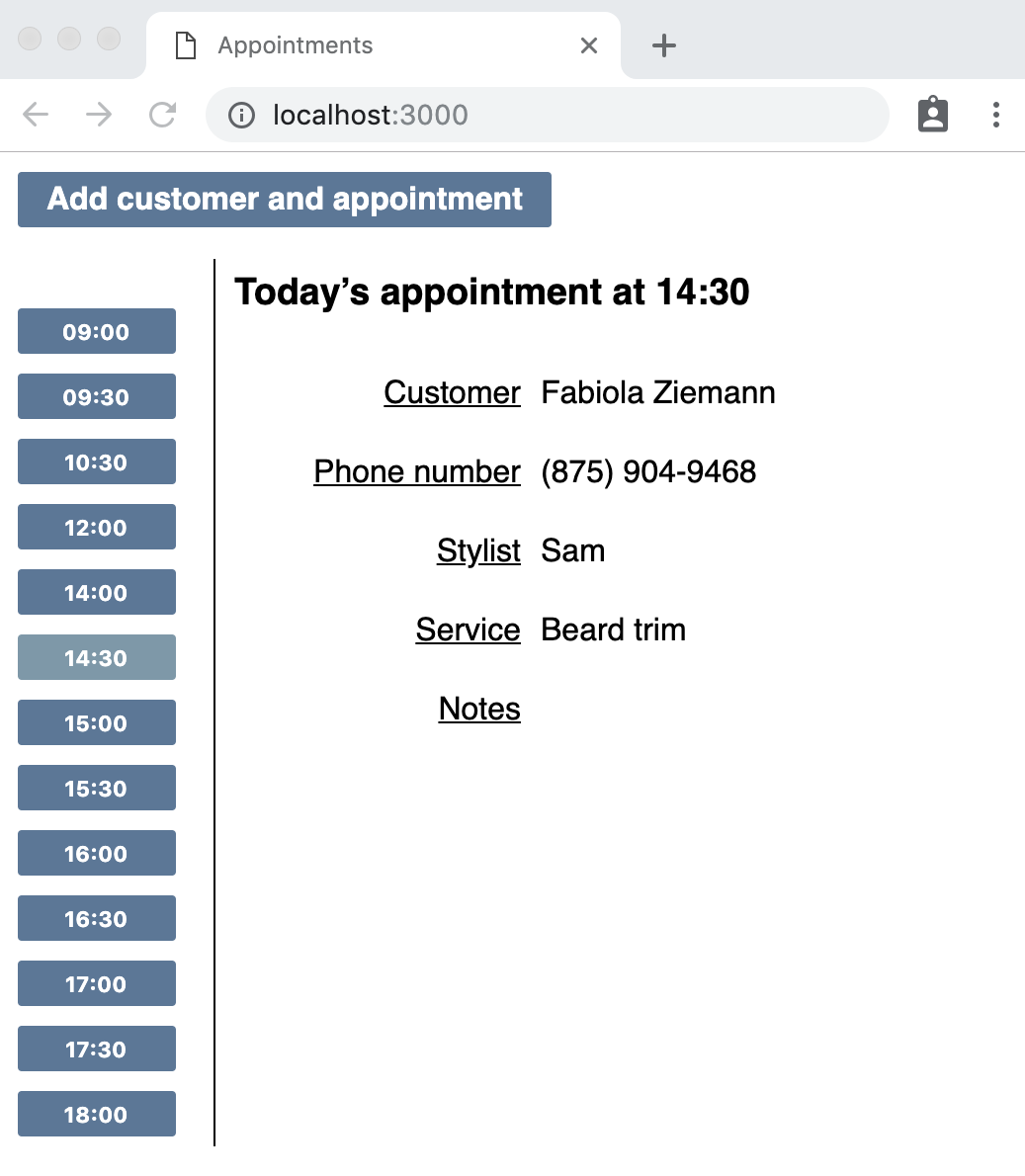
When the user navigates to the app, they will see a list of today's appointments using the AppointmentsDayView component. That appointment data will be loaded from the server. In addition to the list, the user will see a button labeled Add customer and appointment. Clicking that button makes the CustomerForm appear. When the form is filled out and the submit button is clicked, the user is then shown the AppointmentForm and can add a new appointment for that customer, as shown below:

Once they've added the appointment they...