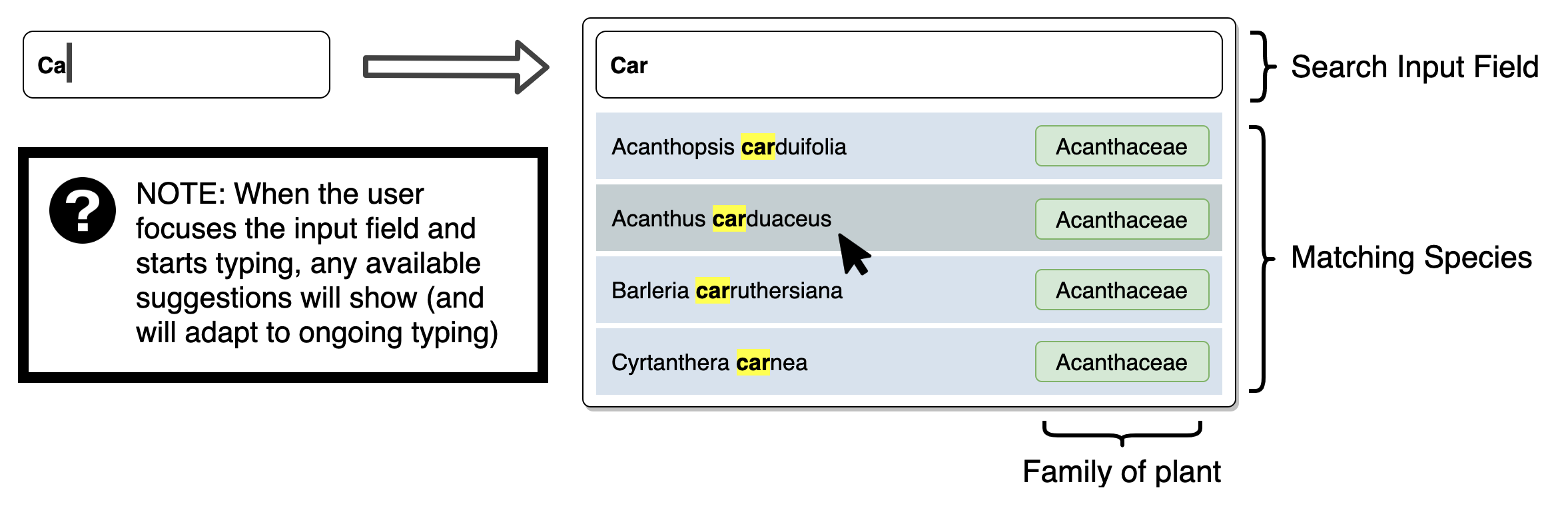
After some brainstorming, we decided that we can solve our problem in quite a conventional way; we can simply transform the input field into one that provides an auto-suggestion dropdown. Here's a mockup:

This auto-suggestion dropdown would have the following characteristics:
- When a term is typed, it will display a prioritized list of plant names that contain that term as a prefix, for example, searching for car will yield the result carnea but not encarea
- When a term is selected either by click, the arrow (up/down), or Enter key, it will run a specified function (which may later be used to add selected items to the user's collection)
- When no matching plant names can be found, the user will be told with a notice such as No plants with that name exist
These are the core behaviors of our component, and in order to implement them, we'll need to consider...