Menus offer a very compact way of presenting a large number of choices to the user without cluttering the interface. Tkinter offers the following two widgets to handle menus:
- Menu widget: This appears at the top of applications, which is always visible to end users
- Menu items: These show up when a user clicks on a menu
We will use the following code to add Toplevel menu buttons:
my_menu = Menu(parent, **options)
For example, to add a File menu, we will use the following code:
# Adding Menubar in the widget
menu_bar = Menu(root)
file_menu = Menu(menu_bar, tearoff=0)
# all file menu-items will be added here next
menu_bar.add_cascade(label='File', menu=file_menu)
root.config(menu=menu_bar)
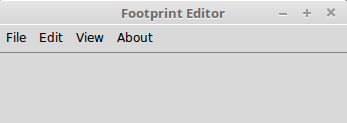
The following screenshot is the result of the preceding code (2.01.py):

Similarly, we will add the Edit, View, and About menus (2.01.py).
We will also define...



