Let's try out our API by making a simple HTTP request. We will start with creating API requests and then confirm that the resources are created correctly by fetching the newly created resource. We will also test, update, delete, and clear the database to make sure it works as expected. Let's see it in action.
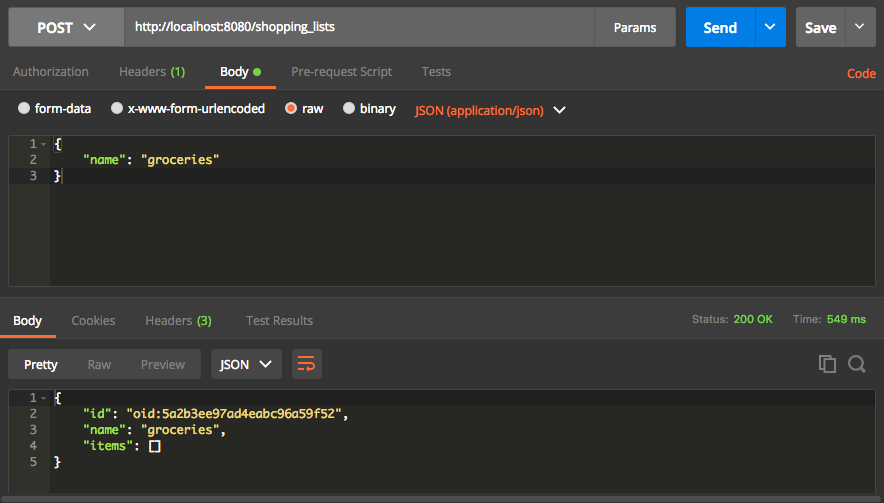
Creating a ShoppingList using the API is simple: make a POST HTTP request with the JSON representation of our Shopping List object so that it can create a new instance of it and save it in the database. The following is a screenshot of the POST HTTP request made to my local API server using an app called Postman:

You should see the server respond back with a JSON object that contains the ID of the newly created Shopping List. We specified the name of the Shopping List in our POST request and we can see it created it correctly by looking at the name passed in the Response. Also, since this is a new Shopping List, it does not have items so the...



