As usual, we need to run our code using PhoneGap's command-line interface. So to change your current directory back to the to do list app, issue the following command:
cordova build ios cordova emulate ios
Once you have issued the command, you should see your iOS emulator fired up. Next, you will see the following screenshot:

On Entering the App
As we are still logged in from the previous sections, we get to see our to-do list items even after clicking on OK. At this point, if you are still logged in, feel free to click on Logout, after which you should see the following screenshot:

Login Screen
As usual, you can log in and be greeted by the previous screenshot. After clicking on OK, you can start to play around with your app.

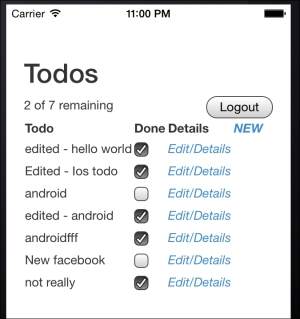
Successful login
Feel free to add new items, edit them, and log in and out just to see if the code is working correctly. If all goes well, congratulations! You now have a working PhoneGap app making RESTful calls coupled...