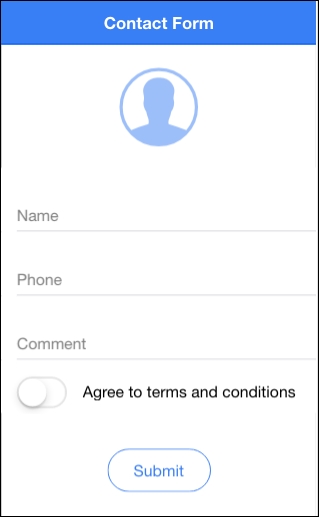
In this section, you will build an app to demonstrate form validation using ngForm and ngControl. Here is a screenshot of the form:

If the user tries to submit without providing valid information, the form will show the following error:

Basically, the Name field is required. The Phone field is the number type, but is optional. The Comment field is required and the user must enter at least four characters. Of course, this is just for demonstration of the input length. The user, finally, must agree to the terms and conditions via the toggle input.
After a successful validation, the user will be taken to the second screen with a summary of the previous screen, as illustrated in the following screenshot: