Before going into designing UWP apps, you must know that the designer window allows you to preview your UI design in various devices and in various screen orientations without building and running the app. All these can be done within the Visual Studio designer view itself.
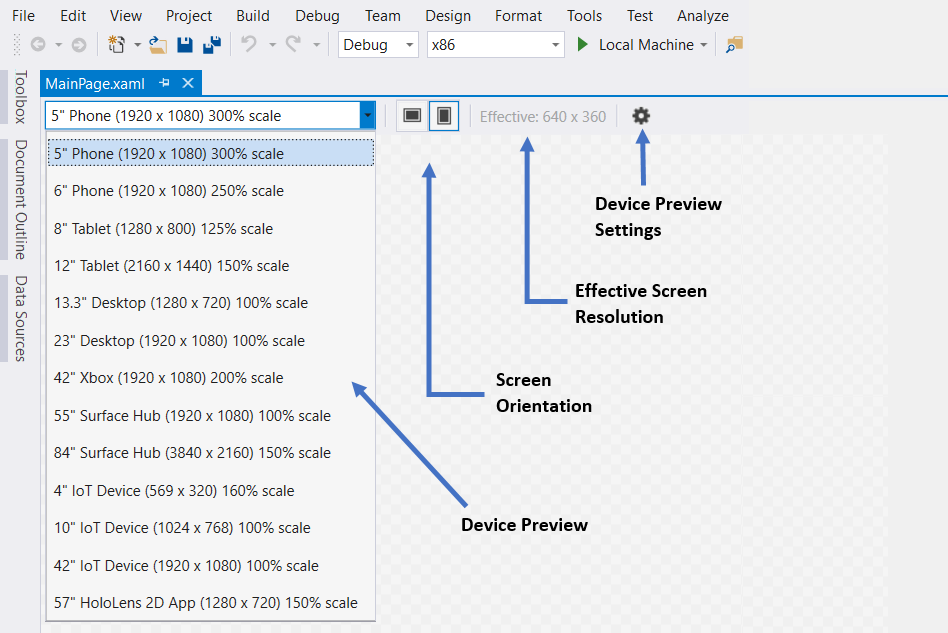
When you open your XAML page in designer view, you will see a panel that has a drop-down menu and a few buttons inside it, as shown in the following screenshot. The dropdown lists a few devices, starting from 5-inch phone devices to tablet, desktop, Xbox, Surface Hub, IoT device, and HoloLens, each having different device sizes and screen resolution:

The adjacent buttons of the dropdown are used to preview your UI in different screen orientations, portrait or landscape, followed by a label that displays your effective screen resolution.
At the end of the panel, there is a small wheel...