Before we start the step-by-step tutorial for this chapter, you need to have WordPress installed. You can use the one you use for your blog (for example, http://loiane.com and http://loianegroner.com uses WordPress) or you can use a local installation.
If you do not know how to install WordPress, you can follow this tutorial: http://codex.wordpress.org/Installing_WordPress.
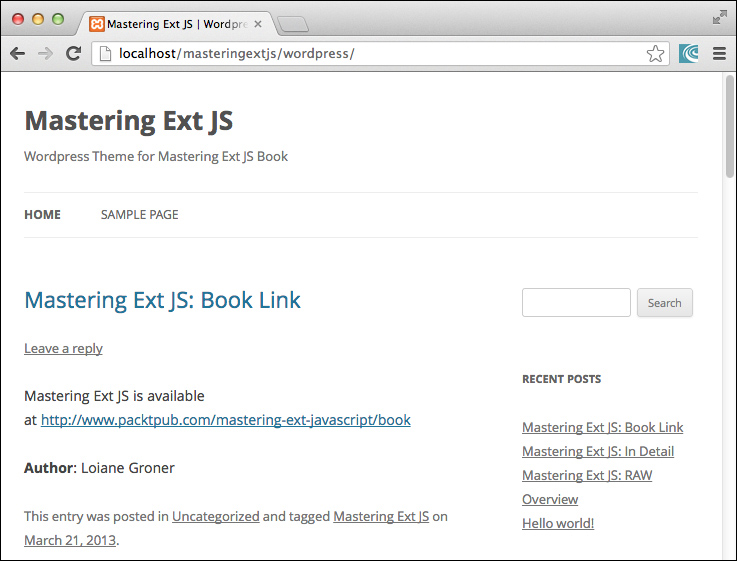
For testing purposes, in this chapter we will use a local installation. The WordPress installation used in this chapter was installed inside the masteringextjs folder inside the htdocs folder from XAMPP as shown in the following screenshot:

The preceding screenshot shows the WordPress installation with some posts for testing purposes. We will build our theme based on this installation.
After you install WordPress, you will have something like the following screenshot (using the default theme that is active when we install WordPress):

And by the time we finish implementing the Ext JS theme for WordPress, we...



