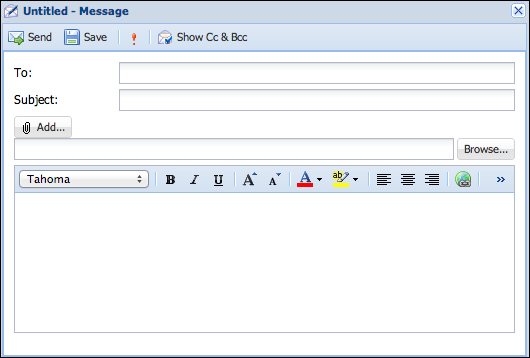
Now comes the final part of the window where the user can write a new e-mail that is to be sent. Before we start coding, let's take a look at the output of the code that we will implement in this topic:

First, we need to create the window that is going to wrap the new message form:
Ext.define('Packt.view.mail.NewMail', {
extend: 'Ext.window.Window',
alias: 'widget.newmail',
height: 410,
width: 670,
autoShow: true,
layout: {
type: 'fit'
},
title: 'Untitled - Message',
iconCls: 'new-mail'
});So far we are OK. Let's declare the dockedItems, in which we will declare a toolbar with Send, Save, Importance, and Show Cc & Bcc buttons:
dockedItems: [
{
xtype: 'toolbar',
dock: 'top',
items: [
{
xtype: 'button',
text: 'Send',
iconCls: 'send-mail',
itemId: 'send'
},
{
xtype: 'button',
...


