Use built-in jQuery traversal methods and selectors to parse the contents of each cell in a table and apply a particular style (for example, a yellow background or a red border) to all cells that meet a specified set of criteria.
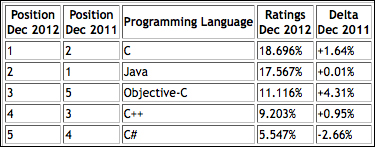
Borrowing some data from Tiobe (http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html), create a table of the top five programming languages for 2012. To make it "pop" a bit more, each <td> in the Ratings column that's over 10 percent will be highlighted in yellow, and each <td> in the Delta column that's less than zero will be highlighted in red. Each <td> in the Ratings column should have a class of ratings, and each <td> in the Delta column should have a class of delta.
Additionally, set up two CSS classes for the highlights as follows:
.highlight { background-color: #FFFF00; } /* yellow */
.highlight-negative { background-color: #FF0000; } /* red */Initially, the table should look as follows:

Once again, give the table an
idattribute (but by now, you knew that), as shown in the following code snippet:<table border="1" id="tiobeTable"> <thead> <tr> <th>Position<br />Dec 2012</th> <th>Position<br />Dec 2011</th> <th>Programming Language</th> <th>Ratings<br />Dec 2012</th> <th>Delta<br />Dec 2011</th> </tr> </thead>
Apply the appropriate class names to the last two columns in each table row within the
<tbody>, as shown in the following code snippet:<tbody> <tr> <td>1</td> <td>2</td> <td>C</td> <td class="ratings">18.696%</td> <td class="delta">+1.64%</td> </tr>
With the table in place and properly marked up with the appropriate class names, write the script to apply the highlights as follows:
<script type="text/javascript"> $( document ).ready( function() { $( "#tiobeTable tbody tr td.ratings" ).each( function( index ) { if ( parseFloat( $( this ).text() ) > 10 ) { $( this ).addClass( "highlight" ); } }); $( "#tiobeTable tbody tr td.delta" ).each( function( index ) { if ( parseFloat( $( this ).text() ) < 0 ) { $( this ).addClass( "highlight-negative" ); } }); }); </script>Now, you will see a much more interesting table with multiple visual cues:

The selector for the Ratings column is almost identical to the selector used in the Sum columns (Must know) recipe. Select the <td> elements within the tbody tag's table rows that have a class of ratings. As with the code in the Sum columns (Must know) recipe, use jQuery's each() function to iterate over the collection.
For each iteration of the loop, test whether or not the value (text) of the <td> is greater than 10. Because the values in <td> contain non-numeric characters (in this case, % signs), we use JavaScript's parseFloat() to convert the text to actual numbers:
parseFloat( $( this ).text() )
Much of that should be review. $( this ) is a reference to the element in question. text() retrieves the text from the element. parseFloat() ensures that the value is numeric so that it can be accurately compared to the value 10.
If the condition is met, use addClass() to apply the highlight class to <td>. Do the same thing for the Delta column. The only difference is in checking to see if the text is less than zero. If it is, apply the class highlight-negative.
The end result makes it much easier to identify specific data within the table.