The real strength of Foundation as a tool for website layout is its nesting capability. Besides a simple grid with rows and columns, you can nest rows within columns. Each newly defined row has its own cells to be grouped into columns.
Going back to our blog, let's say you have something in your content area that would best be displayed in three equal columns. That area was eight cells wide. 8 is not divisible by 3. But 12 is divisible by 3.
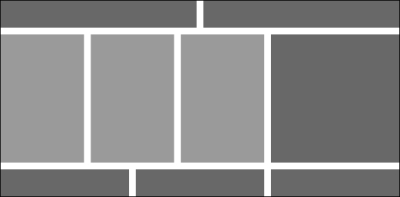
So let's create a new row within the content area. We'll refer to this as an inner row as it is treated a little differently than the outer rows we've seen up until now. This is what we want it to look like where the three columns shown in a lighter grey are columns in an inner row:

The HTML for the eight-column content area is as follows:
<div class="large-8 column">
<div class="row">
<div class="large-4 column"><!--content left--></div>
<div class="large-4 column"><!--content center--></div>
<div class="large-4 column"><!--content right--></div>
</div>
</div>Imagine the possibilities. Any space you have on your website can contain a grid with its own rows and columns.