Images can be made responsive by setting their class attribute to img-responsive. This will scale the image in relation to its parent element by setting its maximum width to 100% and height to auto.
You also have the option to shape images with either rounded corners, circles, or with an outer border. This is accomplished by setting the <img> element's class to one of the following Bootstrap classes:
img-roundedimg-circleimg-thumbnail
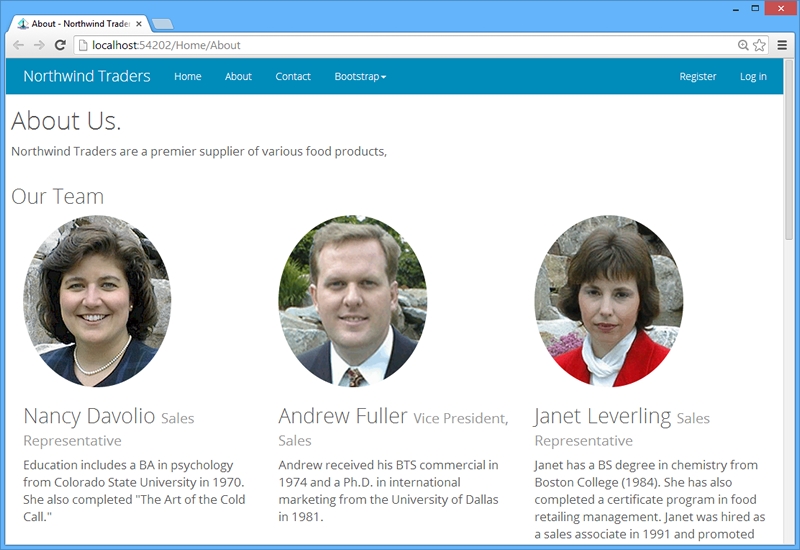
In the following screenshot, we've displayed a list of employees and their pictures. The list of employees is retrieved from a database and passed to the view:

The code that achieves the preceding result (and can be viewed in the accompanying sample project) is as follows:
@model Northwind.Web.Models.EmployeeViewModel[]
<div class="container">
<div class="row">
<h2>About Us.</h2>
<p>Northwind Traders are a premier supplier of various food products,</p>
</div>
...


