The dashboard is a critical page. This is where we get an idea about the interaction between projects, members, and tasks in the current workspace. It should carry enough elements to provide a quick report about the activities that are happening in the application and, at the same time, it should be light enough to keep the loading time reasonably short.
For our MVP purposes, I would say that the following items should be enough:
A block showing the number of new comments on tasks
A block showing the number of due tasks
A block showing the number of recently created tasks
A block showing the number of completed tasks
A notification panel showing the last seven events (notifications)
A graph representing the visual progress of the current project
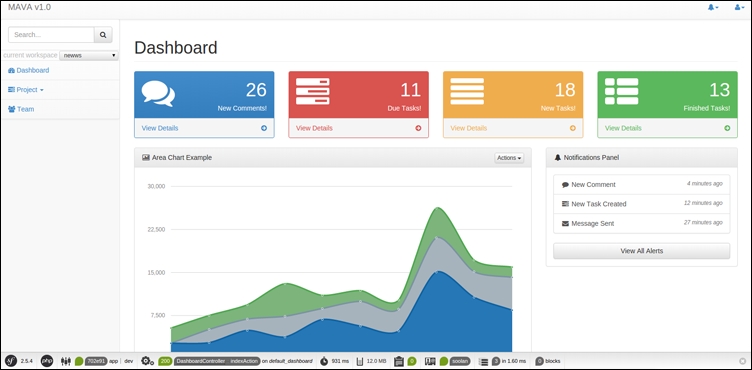
According to these blocks, the finished dashboard page will look like the following image: