-
Book Overview & Buying

-
Table Of Contents

Mastering Drupal 8
By :

Mastering Drupal 8
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
Each field that Drupal displays also has a field.html.twig template that it uses. We can override this template like we did with both the Node and Block templates. All we need to do is identify the path and the filename suggestion to use.
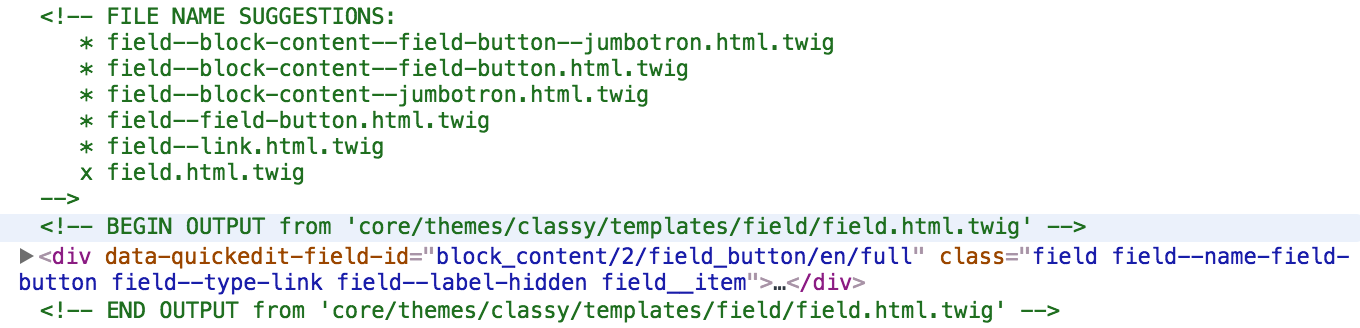
Begin by inspecting the Learn more link and identify which template is being used:

Based on the Twig comments, we know the exact location of the Twig template and that Drupal is using the base field.html.twig template. With this information, we can override the template by following these steps:
field.html.twig template from /core/themes/classy/templates/field/field.html.twig./themes/twiggy/templates.field.html.twig to field--field-button.html.twig.Make sure to clear Drupal's cache and then refresh our page within the browser. Drupal is now using our copy of the template and we can proceed by modifying the markup as needed.
Open field--field-button.html.twig and replace the markup with the following:
{% for...