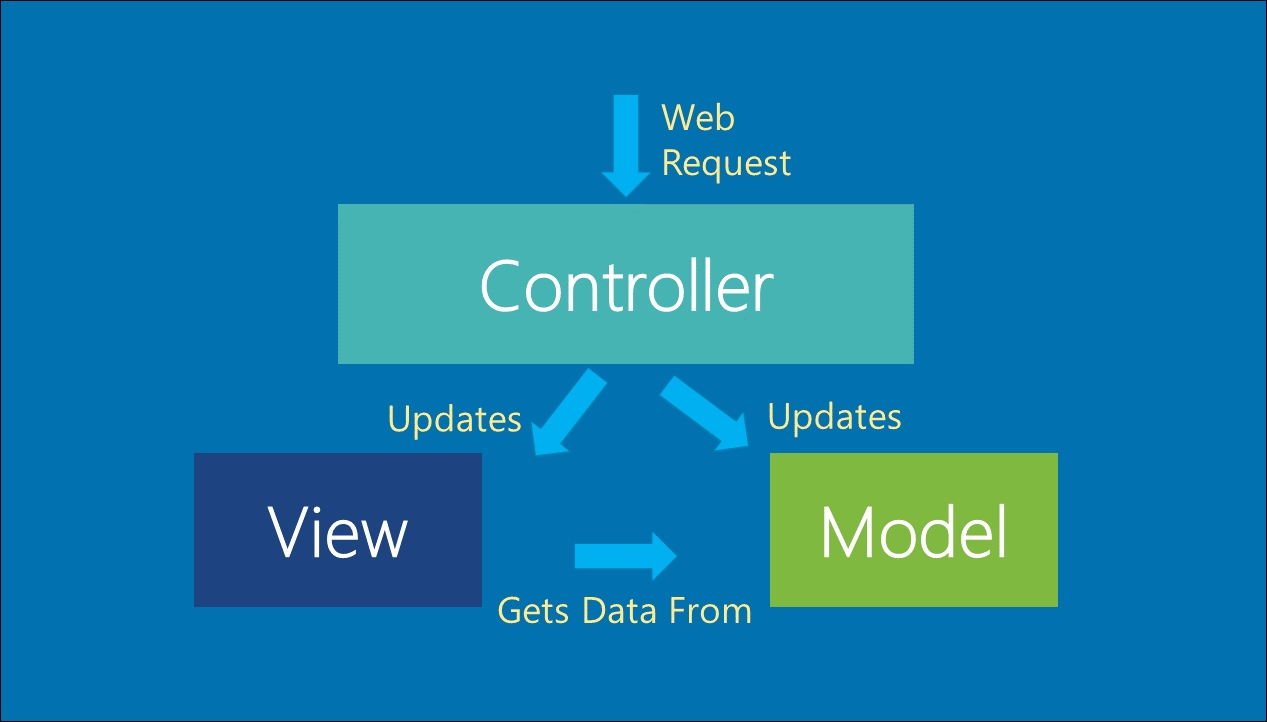
For those of you not familiar with MVC, here's a quick refresher that also includes information that is new to ASP.NET Core. The following figure shows a simple architecture diagram that represents the MVC software architectural pattern:

Even though the figure shows one of each item, you can have multiple models, views, and controllers in your figure. Each request gets routed through a specific controller to determine the result that will be displayed in the user's web browser.
MVC itself wasn't a new concept when Microsoft first released ASP.NET MVC. But it immediately introduced .NET developers to a new way of developing web applications. The benefits over Web Forms became apparent to early adopters: clearer separation of concerns, better testability, and lightweight client output that can be customized.
Some developers weren't tempted away from Web Forms for a variety of reasons: a new learning curve, personal preference, corporate requirements...



