Babel will be our middleman. Babel is a source-to-source JavaScript compiler, which lets us use next generation JavaScript, today.
Note
A source-to-source compiler, transcompiler or transpiler, is a type of compiler that takes the source code of a program written in one programming language, as its input, and produces the equivalent source code in another programming language.

Babel
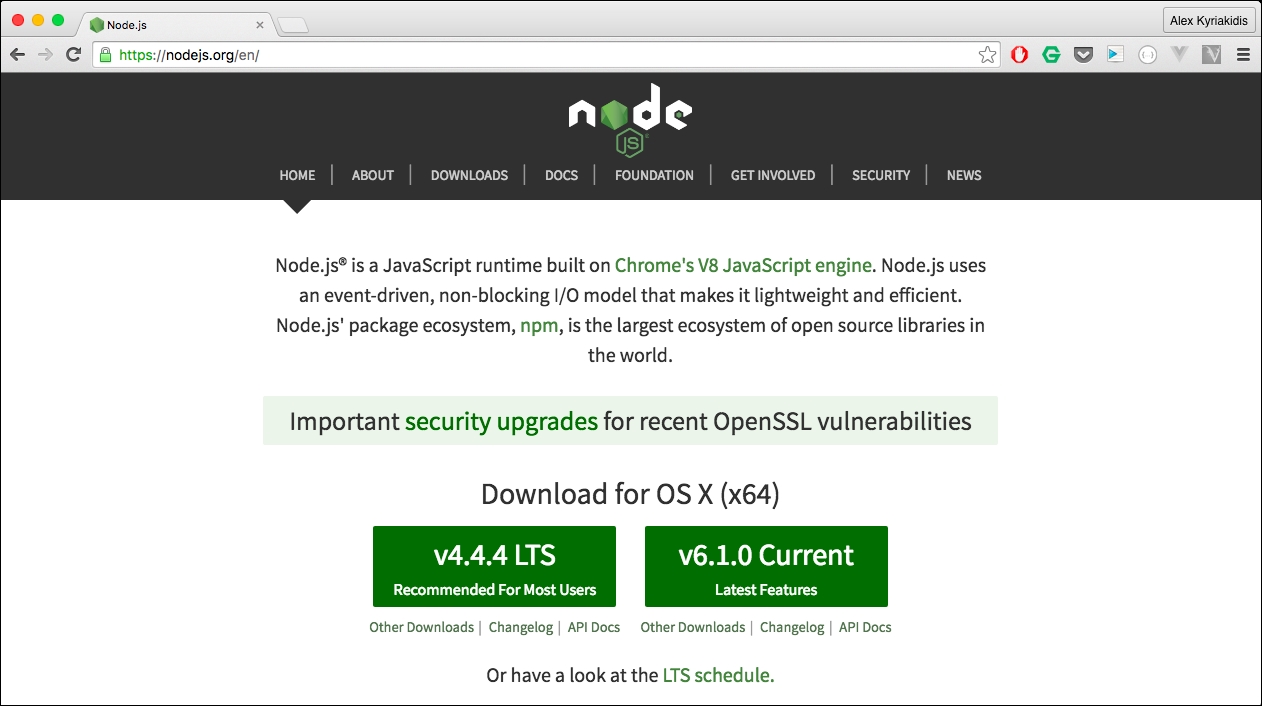
Before installing Babel, you have to install Node.js. To do so, head to Node's website (https://nodejs.org/en/) and hit the download button for the the latest stable version. It is going to give you a .pkg file (or .msi if you are on Windows). When the download is finished, open the file and follow the instructions. Then, do the required restart, and you are done!

Node.js



