To complete the setup of our project we need to install its dependencies. Let's move on and run:
cd stories-classic-project
npm install
npm run dev
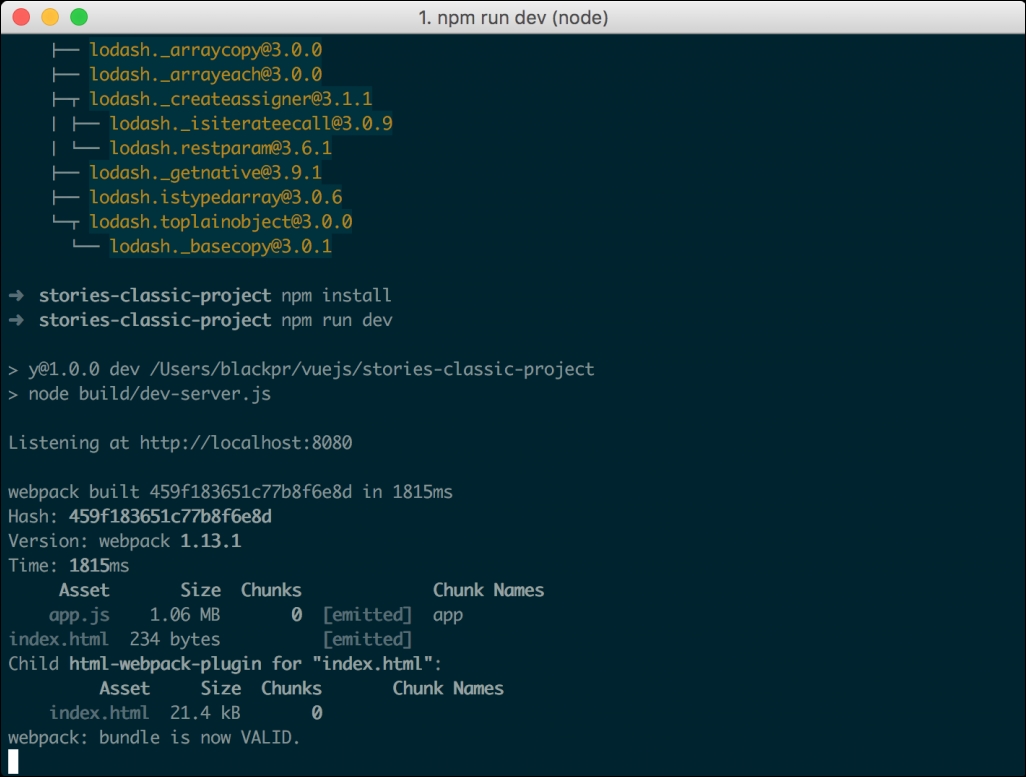
The terminal outputs listening at http://localhost:8080. You should wait until the webpack: bundle is now VALID message is posted. Then you are lit!

Server running...
Tip
When you are using Webpack template you get nice things, such as hot-reload, warnings for errors on-save, and many more. But be careful, you have to be explicit in your code. Otherwise you will get errors for extra empty lines between blocks, trailing spaces, indentation other than 2 spaces, and other stuff that don't follow the selected style's rules.

Error overlay




