Our database is empty, but right now we don't have any views to add objects to our database. We could do what we did in the last chapter and create a management command, but there's an easier way. I have added three Car objects to the database and then created a dump of this data that you can load. A data dump like this is called a fixture. We'll discuss fixtures in a bit; for now, let's see how to use them to load data in our database.
On your command line, run this command in the project root with the virtual environment activated:
> python manage.py loaddata frontend/fixtures/initial.json Installed 3 object(s) from 1 fixture(s)
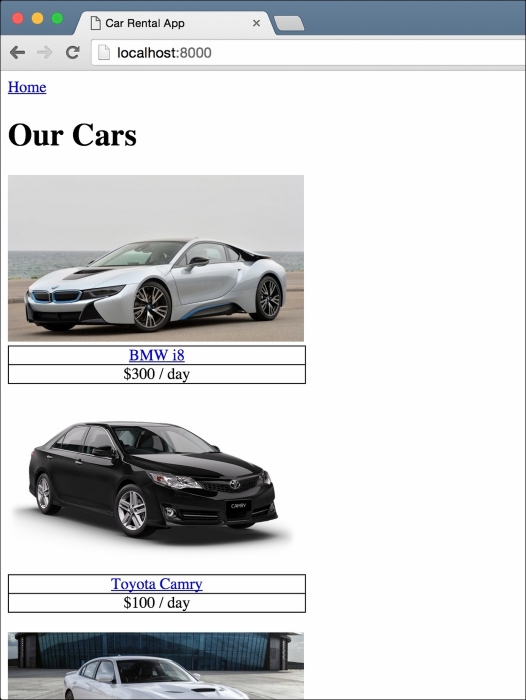
Refresh the web page and now you should see a web page similar to this:

Now we have three cars in our database. You should play around the app for a while. It has a details page for each car and allows you to submit a booking request from the details page.