I hope you still remember and possibly even use the Pomodoro application that we developed in the first chapter of this book.
I would like to revisit it now and to do the same exercise we did in the previous section—define the components of the application and rewrite it using these components.
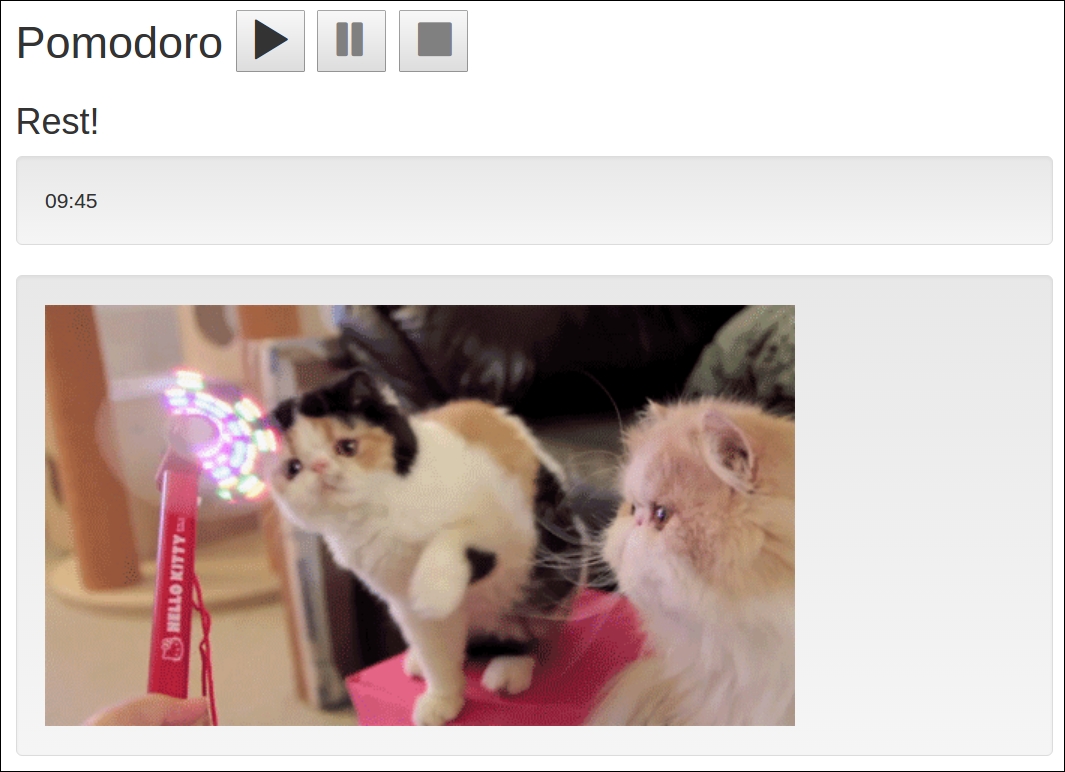
Let's have a look at our Pomodoro application. And now I am going to spoil you: I'll include a screenshot that already contains the kittens that are being shown during the resting time using http://thecatapi.com/api:

The Pomodoro application in its Rest! state
There are some easily identifiable components:
- The component of the controls (start, pause, end), let's name it
ControlsComponent - The component of the time countdown,
CowntdownComponent - The component of the title of the current state (
Work!/Rest!),StateTitleComponent - The component of the kittens rendering that depends on the state (working or resting),
KittensComponent(this...



