Each region of BorderContainer (top, bottom, left, right, and center) can be filled by a Dojo layout element. These elements are AccordionContainer, SplitContainer, StackContainer, and TabContainer. You can also create a nested set of BorderContainer objects to further divide the available layout space.
Child elements are placed inside a region through the use of the region attribute, as seen in the following code example. Notice that in the highlighted section, the region attribute is set to left. This will create ContentPane in the left region. ContentPane is a very basic layout element and is used as a container for other widgets. In this case, it is going to hold TabContainer (highlighted), which contains additional ContentPane objects.
<div dojotype="dijit.layout.ContentPane" id="leftPane" region="left">
<div dojotype = "dijit.layout.TabContainer">
<div dojotype="dijit.layout.ContentPane" title = "Tab 1" selected="true">
Content for the first tab
</div>
<div dojotype="dijit.layout.ContentPane" title = "Tab 2" >
Content for the second tab
</div>
</div>
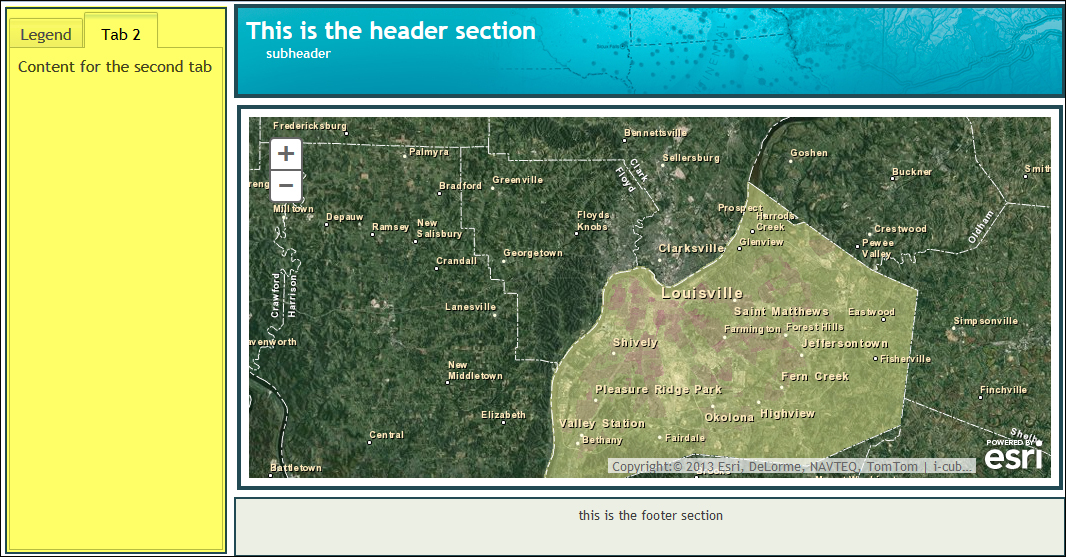
</div>The following screenshot illustrates the location and content that was generated using ContentPane and TabContainer:

AccordionContainer holds a set of panes whose titles are visible, but only one pane's content is visible at a time. As the user clicks on a title, the pane contents become visible. These are excellent user interface containers that can hold a lot of information in a small area.
Esri has provided a number of sample layouts that you can use to get started with the layout of your application. The help page for the ArcGIS API for JavaScript includes a Samples tab containing dozens of sample scripts you can use in your application including various layout samples. In the next section, you'll learn how to integrate one of these sample layouts into your application.