The grid layout manager is one of the most useful layout tools at our disposal. We have already used it in many recipes because it is just so powerful.
In this recipe, we will review some of the techniques of the grid layout manager. We have already used them and here we will explore them further.
In this chapter, we have created rows and columns, which truly is a database approach to GUI design (MS Excel does the same). We hardcoded the first rows, but then we forgot to give the next row a specification of where we wish it to reside.
Tkinter did fill this in for us without us even noticing.
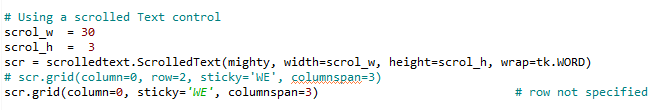
Here is what we did in our code:

Tkinter automatically adds the missing row where we did not specify any particular row. We might not realize this.
We laid out the Entry widgets on row 1, then we forgot to specify the row for our ScrolledText widget which we reference via the scr variable, and then we added the Radiobutton widgets to be laid out in row...