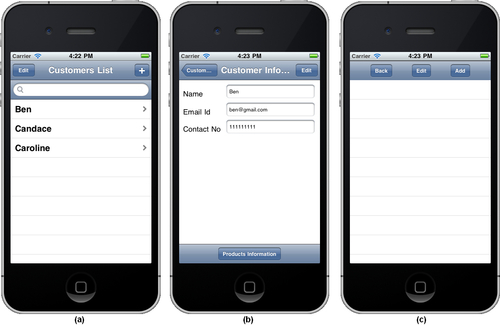
As all the three modules are complete, we can now run the project. Let us select the Build and Go icon from the Xcode Project window. Initially, we get a table view with existing list of customers (image (a)) with the Edit and the + (plus) button on the left and right sides of the navigation bar. We can add or delete the customers if desired. On selecting a customer from the table cell, his detailed information comprising his name, e-mail ID, and contact number will be displayed, as shown in the following image (b). We can edit the customer's information by selecting the Edit button in the navigation bar and also can select the Product Information button in the toolbar at the bottom of the View to enter or edit the information of the products sold to the selected customer. On selecting the Products Information button, we get a View, as shown in the following image (c):

On selecting the Add button from the toolbar, we get a View to enter the information of the product...