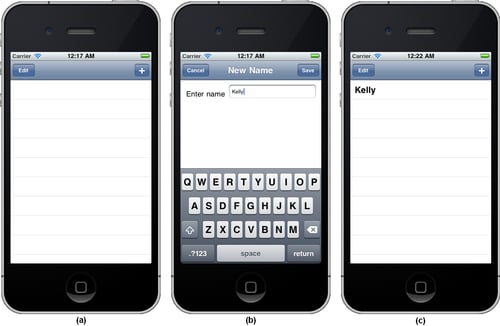
Now, we are ready to run the project. Let us select the Build and Go icon from the Xcode Project window. Initially, we get a blank table view (the following image (a)) with Edit and + (plus) button on the left and right side of the navigation bar respectively. On selecting the + button, the View of the AddNameController class will appear, which prompts the user to enter the name of the customer, as shown in the following given image (b). We can also see the two Bar Button Item Controls with titles Cancel and Save respectively in the navigation bar of the View of the AddNameController class. On selecting the Save button, after entering a name in Text Field control, the name will be stored in the persistent store and the table view will be refreshed (reloaded) to display the new name added, as shown in the following given image (c):

After entering a few names, our table view may appear, as shown in the following image (a). We can delete any name by selecting the corresponding...