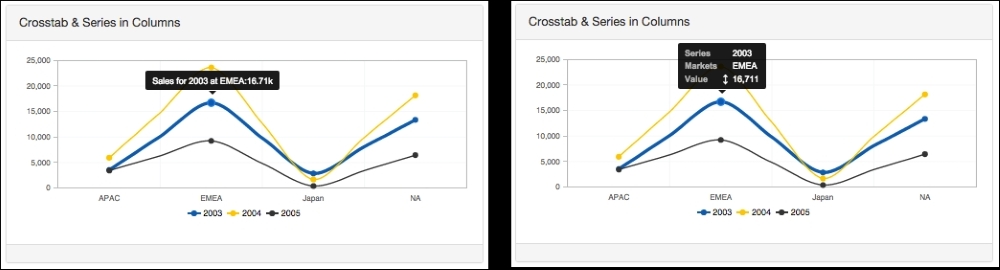
CCC provides the ability to change the default tooltip format, and can be changed using the tooltipFormat property. We can change it, making it look like the following image, on the right. You can also compare it to the one on the left, which is the default one:

The tooltip default format might change depending on the chart type, but also on some options that you apply to the chart, mainly crosstabMode and seriesInRows. The property accepts a function that receives one argument, the scene, which will be a similar structure as already covered for the click event. You should return the HTML to be shown on the dashboard when we hover the chart.
In the previous image, you will see on the chart on the left side the defiant tooltip, and on the right a different tooltip. That's because the following code was applied:
tooltipFormat: function(scene){
var year = scene.atoms.series.label;
var territory = scene.atoms.category.value;
var sales = Utils.numberFormat(scene.vars.value...


