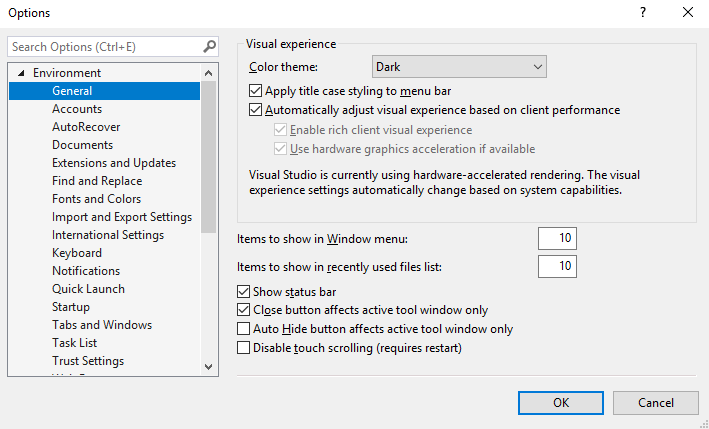
- From within Visual Studio, go to Tools | Options...:
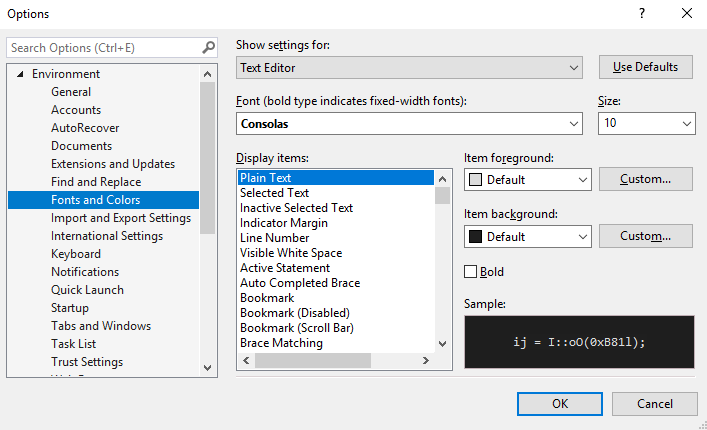
- Select Environment | Fonts and Colors from the dialog that appears. It will look like what's shown in the following screenshot:
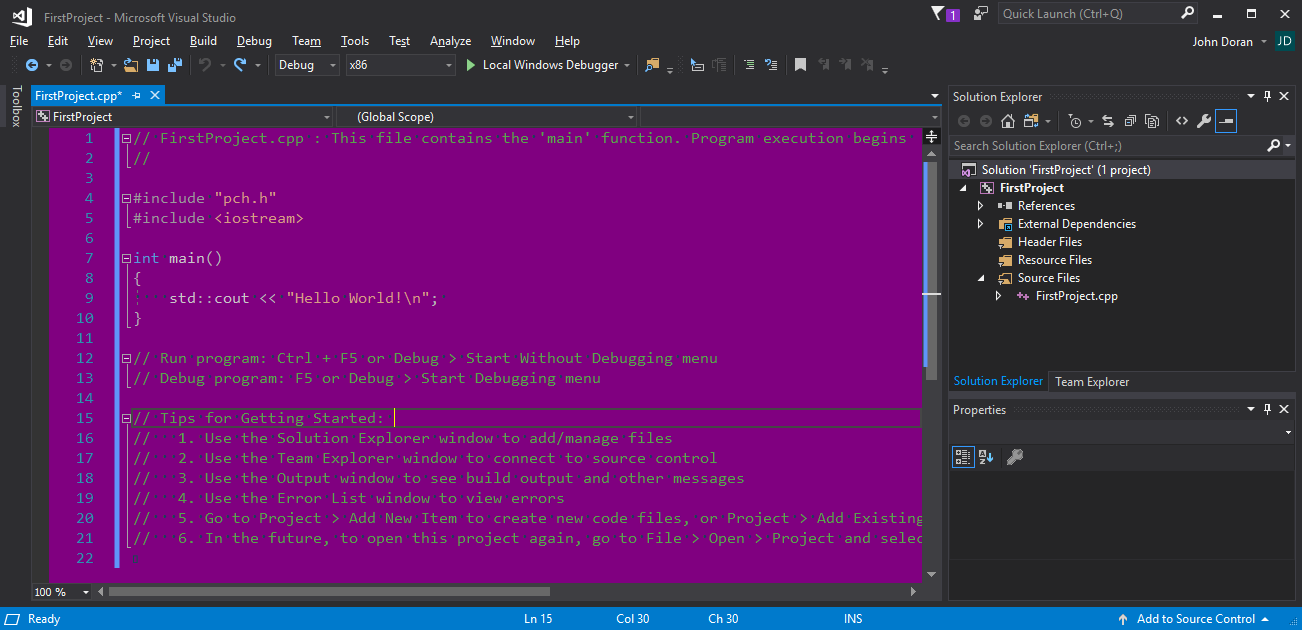
- Play around with the font and font size of Text Editor/Plain Text. Click OK on the dialog, and see the results in the code-text editor:
Modified font and colors
Text Editor/Plain Text describes the font and size that's used for all code text within the regular code editor. If you change the size of the font, the size changes for any text that's entered into the coding window (for all languages, including C, C++, C#, and others).
To return to what the menu has by default based on your theme, click on the Use Defaults button to the right of the Show Settings for: option.
The color (foreground and background) is completely customizable for each item. Try this for the Text Editor/Keyword setting (affects all languages), or for items specific to C++, such as Text Editor/C++ Functions. Click OK, and you will see the changed color of the item reflected in the code editor.
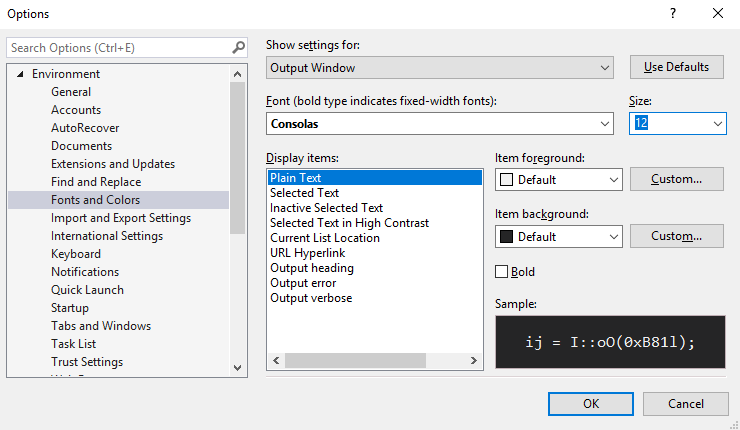
You may also want to configure the font size of the Output Window, under the Show settings for: option, so click on the drop-down and select Output Window, as shown in the following screenshot:
The Output Window is the little window at the bottom of the editor that displays build results and compiler errors.
You can't save-out (export) or bring in (import) your changes to the Fonts and Colors dialog. But you can use something called the Visual Studio Theme Editor Extension. To learn more, refer to the Extension – changing the color theme in Visual Studio recipe of this chapter, to learn how to export and import customized color themes.
For this reason, you may want to avoid changing font colors from this dialog. You must use this dialog to change the font and font size, however, for any setting (at the time of writing).



 Free Chapter
Free Chapter