Let's learn how to add images into our Moodle course, which when clicked will take you to a new web site.
1. With editing turned on, click on the editing icon for Topic 0.
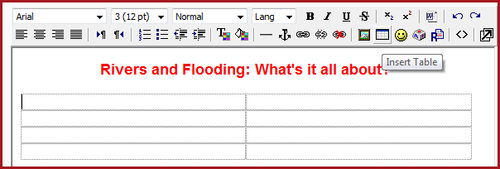
2. In the toolbar, click on the Insert Table icon, located to the left of the smiley.
3. If you're copying my layout, choose 2 columns and 4 rows. Choose 0 for border, cell spacing, and padding.

4. Click on the Full Screen Editor icon located at the bottom of the screen, on the far right.
5. Click in the upper-left cell.
6. Click on the image icon and insert your first topic image. Centre by using with the HTML editor centering icon.
7. In the cell directly below the image icon, add the topic name and centre it.
8. Repeat this with the other three images and topic titles, as shown in the following screenshot:

9. Click the Full Screen Editor icon again to close it and save changes.