Menu navigation is a very common component in many mobile apps. You can use the menu to allow users to change to different pages in the app, including login and logout. The menu could be placed on the left or right of the app. Ionic also lets you detect events and further customize the menu's look and feel.
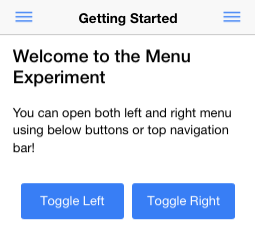
This is a screenshot of the app you will develop:

The app will have two pages and two menus. You can toggle either the left or right menu (but not both at the same time). In reality, it is much less likely that you will have both menus, but for the purposes of demonstration, this app will include both menus as the app will show the different properties of the menus that you can set. The left menu will change the page and the right menu will allow you to capture the exact item that is clicked on.


