In the previous two sections we override basic events to perform actions we wanted. In this section you will learn how to bind and unbind events dynamically. It was quite an easy job to add our Stickman because it is a Widget, but what about the graphics, the circle and the rectangle? We could create some widgets for them just as we did with the Stickman class but let's attempt something braver. Instead of just clicking on the drawing space, let's drag the mouse on its border to decide the size of the circle or line:

Using mouse to set the size
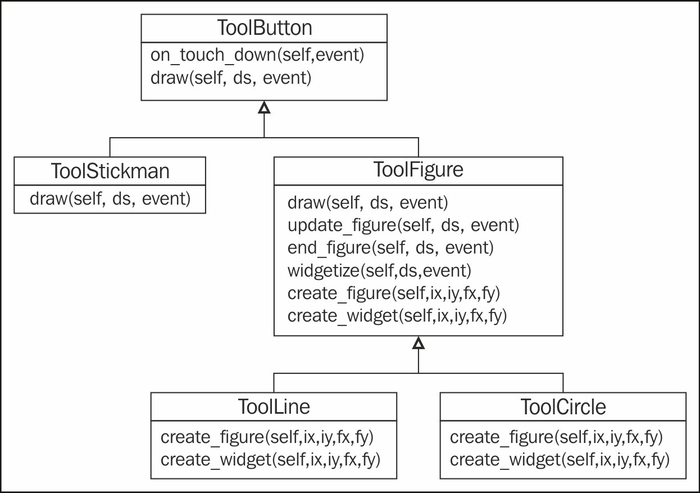
Once we finish the dragging (and we are satisfied with the size), let's dynamically create a DraggableWidget instance which contains the figures, so we can also drag them over the DrawingSpace instance. The following class diagram will help us to understand the whole inheritance structure of the toolbox.py file:

Class diagram of the tool buttons
The diagram includes the ToolButton and ToolsStickman...



