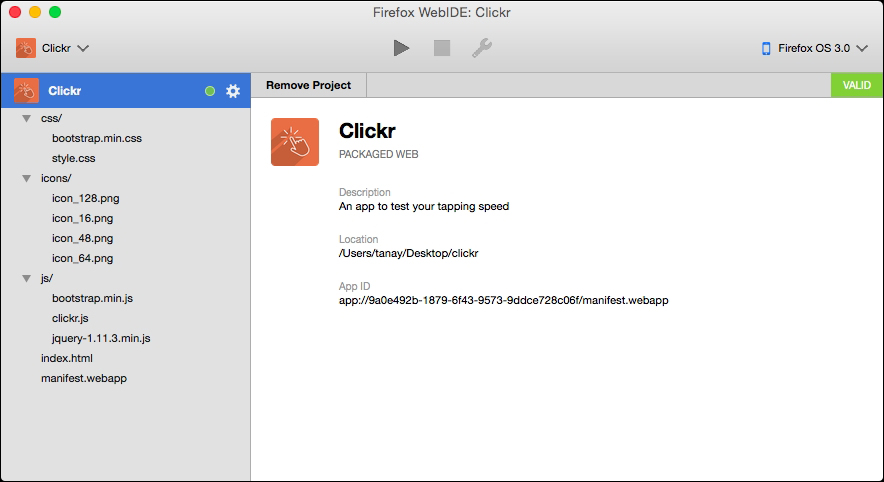
Since we have finished building our first Firefox OS application, it's now time to run it and play with it. Follow the instructions that you studied earlier to open an application in the Firefox OS Simulator via WebIDE. After firing up WebIDE, open the application as a packaged application. You will see a window as shown in the following screenshot:

Note
The entire code of this application is located at GitHub under tanay1337/Clickr. You can also download the entire source code of the application as a ZIP file from:
You will notice that WebIDE has taken the details of our application and icon from the manifest file. Let's click on the Install and Run button (shaped like the play icon of your music player) to play with our application. Also, since our application type is Web (that is, we are not making use of any Privileged or Certified APIs) the description of our application is PACKAGED WEB. Had...



