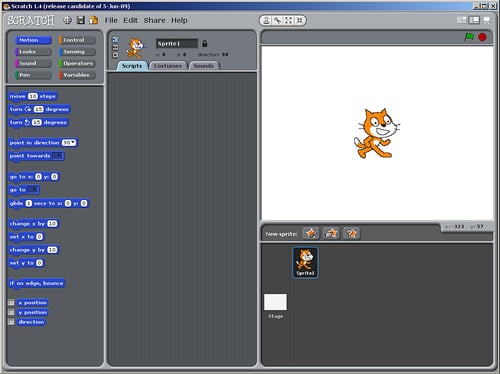
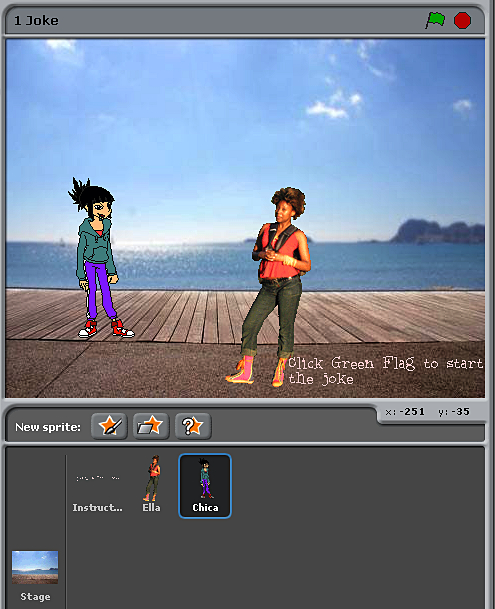
For those of us with a desire to use geek terms, Scratch provides an Integrated Development Environment (IDE) that enables us to design, program, and run our projects. Don't worry; we'll just call it the Scratch interface from this point forward. You can see it in the following screenshot:

In the following chapters, we will become familiar with the parts of the Scratch interface, so we don't need to spend a lot of time reviewing what each button does. Let's instead stick with the big concepts.
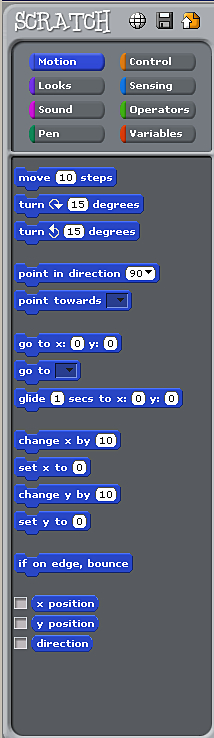
If we review the Scratch interface from left to right, everything we need to create a project is readily accessible. To the left side of the interface, we have categories of blocks that are grouped by the kinds of tasks they perform. They are Motion, Looks, Sound, Pen, Control, Sensing, Operators, and Variables.
Throughout the book, I'll refer to these categories of blocks as palettes.

The palette of blocks available to us as Scratch programmers are analogous to the palette of colors an artist mixes when creating a painting. Each type of block is color-coded so that we can easily identify them in our scripts.
When we create our Scratch programs, we build a group of scripts that tell our story. Instead of using words as you're used to reading them on this page, we'll build our scripts from the palette of blocks.
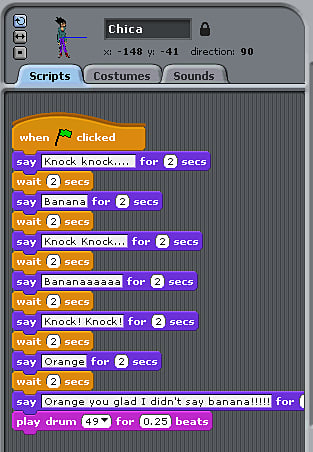
We'll drag, drop, and snap them into place in the Scripts area to create our story. The following screenshot shows a script that was taken from one of the sample projects included with Scratch:

If we read the blocks shown in the screenshot from top to bottom, we should have a good idea of the story this sprite tells. Who doesn't love a knock-knock joke?
To see our story play out, we watch the stage.
When it comes time to review the script, we watch it on the stage. It's here that we get to see our ideas turn into reality.

And just like the stage at the theater, we can see from our screenshot that we can have a cast of characters to entertain us.
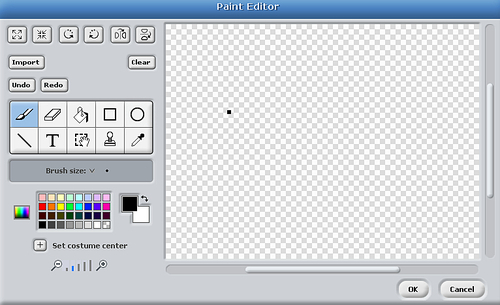
Scratch even provides a built-in image editor to help us create and modify our characters, which we call sprites.
Scratch includes a simple image editing environment called the Paint Editor that allows us to apply text, color, and shape to our sprites and backgrounds.

The Paint Editor allows us to do the following:
The Paint Editor is available from multiple points within the Scratch interface, as we'll see later in the book.
The structure of the Scratch interface makes it easy for us to tinker and explore ideas. As we create, we evaluate our work and determine if the results meet our expectations. It's very easy because everything happens in one interface.
We don't have to compile code, switch windows, upload files to a server, or encounter any number of obstacles to see if our code works. Scratch enables us to modify the program as it runs and see the results in real time.