By default, the datepicker will go forward or backward infinitely, there are no upper or lower boundaries. If we want to restrict the selectable dates to a particular range, we can do it easily using the minDate and maxDate options. Change the configuration object in datePicker2.html to the following:
$("#date").datepicker({
minDate: new Date(),
maxDate: "+10"
});Save this as datePicker3.html. In this example, we supply a standard, unmodified JavaScript date object to the minDate option, which will set the minimum date to the current date. This will make any dates in the past unselectable.
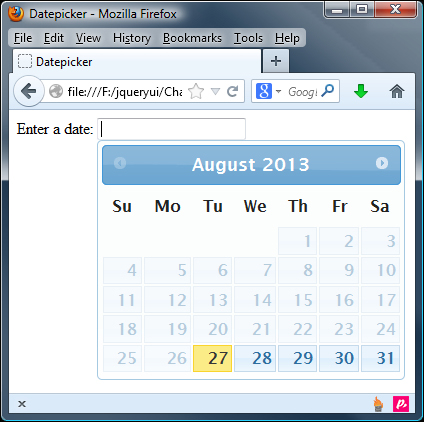
For the maxDate option, we use a relative text string of +10, which will make only the current date and the next 10 dates selectable. You can see how these options affect the appearance of the widget in the following screenshot: