Flexbox is one of the most useful CSS modules when it comes to arranging elements in a container. Flexbox allows elements to grow or shrink, depending on the available space in order to maintain the integrity of layouts.
Using Flexbox is the next step after using float-based layouts, not only because it can be easier to work with and wrap our heads around its concepts, but also because it may result in less markup and CSS.
Tip
A powerful partner to Flexbox is the Grid Layout, which is still in its early stages of development, and browser support is scarce. Since Grid Layout is out of the scope of this section, you can read more on Rachel Andrew's project site, Grid By Example, at http://gridbyexample.com/
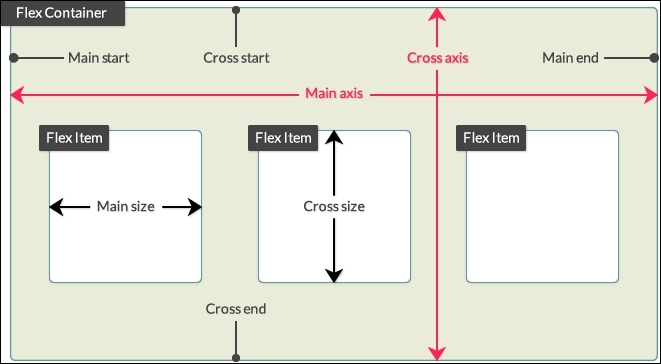
Before we dive into the Flexbox properties, the following diagram will help us understand the terminology and orientations:

Let's dive into Flexbox properties.



