-
Book Overview & Buying

-
Table Of Contents

Node.js 6.x Blueprints.
By :

Node.js 6.x Blueprints.
By:
Overview of this book
Node.js is the most popular framework to create server-side applications today. Be it web, desktop, or mobile, Node.js comes to your rescue to create stunning real-time applications. Node.js 6.x Blueprints will teach you to build these types of projects in an easy-to-understand manner.
The key to any Node.js project is a strong foundation on the concepts that will be a part of every project. The book will first teach you the MVC design pattern while developing a Twitter-like application using Express.js. In the next chapters, you will learn to create a website and applications such as streaming, photography, and a store locator using MongoDB, MySQL, and Firebase.
Once you’re warmed up, we’ll move on to more complex projects such as a consumer feedback app, a real-time chat app, and a blog using Node.js with frameworks such as loopback.io and socket.io. Finally, we’ll explore front-end build processes, Docker, and continuous delivery.
By the end of book, you will be comfortable working with Node.js applications and will know the best tools and frameworks to build highly scalable desktop and cloud applications.
Table of Contents (16 chapters)
Node.js 6.x Blueprints
Credits
About the Author
About the Reviewer
www.PacktPub.com
Preface
 Free Chapter
Free Chapter
Building a Twitter-Like Application Using the MVC Design Pattern
Build a Basic Website Using MySQL Database
Building a Multimedia Application
Dont Take a Photograph, Make It – An App for Photographers
Creating a Store Locator Application with MongoDB Geospatial Query
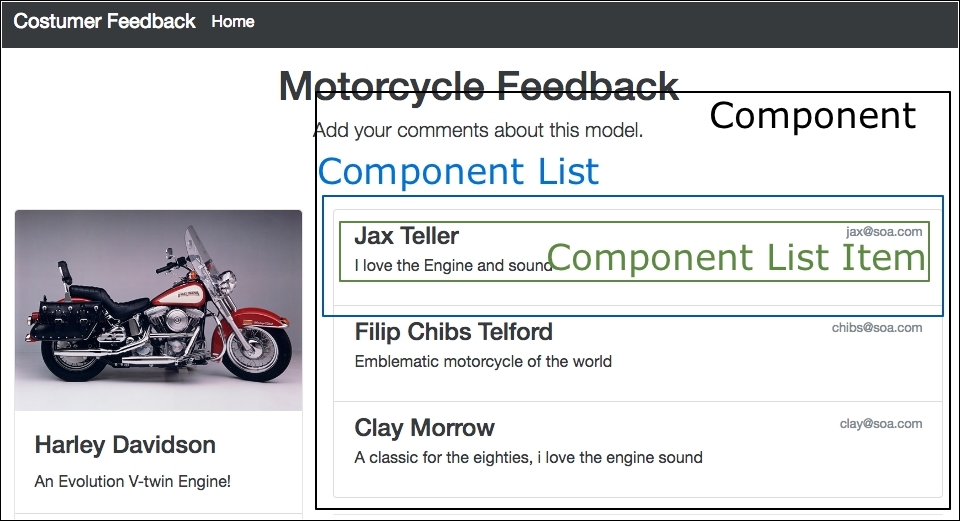
Building a Customer Feedback App with a Restful API and Loopback.io
Building a Real–Time Chat Application with Socket.io
Creating a Blog with the Keystone CMS
Building a Frontend Process with Node.js and NPM
Creating and Deploying Using Continuous Integration and Docker